Malgré le développement des bloqueurs de publicités, les bannières web publicitaires (aussi appelées « Display Ads ») sont un des leviers les plus puissants du marketing digital. Mais il est indispensable qu'elles soient construites correctement pour que leur magie opère. Cet article présente 10 conseils pour la création d'une bannière web efficace et des exemples réussis pour vous inspirer.
Qu'est-ce qu'une bannière web ?
La bannière web est un format publicitaire utilisé sur le web. Ce visuel s'insère dans un site web sous forme d'annonce, il sert la promotion d'une marque ou d'une offre lors d'une campagne publicitaire en ligne. La bannière web peut se trouver partout sur le site web, sauf au centre.
L'objectif principal d'une bannière web est d'attirer un maximum de clients potentiels. Pour y parvenir, elle doit donner envie aux internautes de cliquer sur le « call to action » inséré dans le visuel. Ils seront ensuite redirigés vers une landing page leur fournissant des informations supplémentaires sur la campagne publicitaire concernée. La bannière web doit donc être attrayante pour bénéficier d'un taux de clic élevé par le biais d'un bouton d'appel à l'action.
Les bannières web ne sont pas seulement présentes sur les sites web ou blogs d'une marque. Elles peuvent également être utilisées sur les réseaux sociaux, comme YouTube, ainsi que sur des sites externes. Ce format de publicité constitue une composante importante du marketing digital. Cependant pour être efficace, ces publicités doivent s'adresser à des utilisateurs ciblés.
Il existe différents types et différents supports pour les publicités web. Présentées sous forme d'images fixes ou animées, elles peuvent être diffusées de différentes manières sur les sites internet : par le biais d'un pop-up, sous la forme d'une annonce textuelle, d'une vidéo ou d'une bannière.
L'affichage des publicités est généralement géré par une régie publicitaire comme Google Ads. En revanche, la personne qui souhaite afficher des publicités sur son site pour le monétiser décide des emplacements des bannières.
Les bannières web peuvent représenter une forme efficace de publicité avec un paiement par clic. Même si elles font l'objet d'un taux de clic (CTR) très faible par rapport à celui des annonces payantes diffusées sur les résultats de recherche, leur coût moyen par clic assez bas les rend attractives.
Quelles sont les dimensions d'une bannière web ?
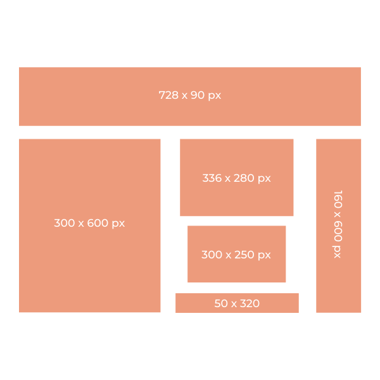
Il existe plusieurs tailles de bannières. Elles peuvent être horizontales, verticales ou carrées. Les formats les plus utilisés sont :
- la bannière header (728 x 90 px),
- la bannière mi-page (300 x 600 px),
- la petite bannière rectangle (50 x 320 px),
- la bannière rectangle moyenne (300 x 250 px),
- la bannière rectangle large (336 x 280 px),
- la bannière latérale (160 x 600 px).

Élément intéressant à noter : des formats standards sont appliqués afin de faciliter la création et la lecture des bannières web. Ces différentes tailles de visuels sont déterminées par l'IAB, l'Interactive Advertising Bureau. Cette organisation permet aux bannières web d'être les plus normées possible.
5 exemples de bannières web
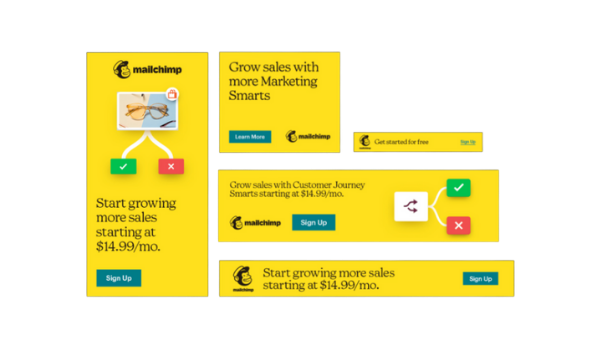
1 – Mailchimp

Mailchimp adapte parfaitement le design, la proposition de valeur et l'appel à l'action de sa publicité aux différents formats des bannières web.
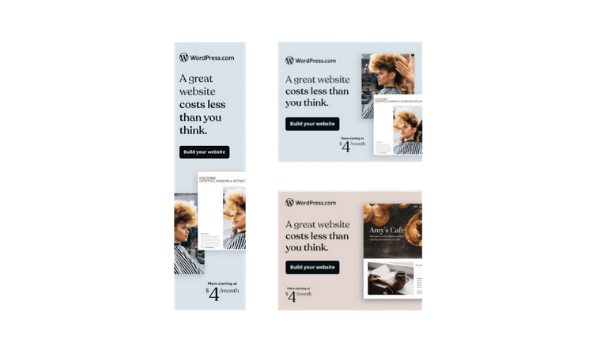
2 – WordPress

Wordpress a parfaitement exposé sa proposition de valeur « A great website cost less than you think » (« Un bon site internet coût moins cher que ce que vous pensez »).
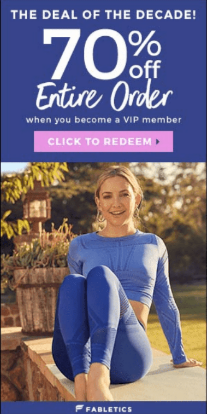
3 – Fabletics

Sur cette bannière web, Fabletics crée un sentiment d'urgent avec la simple phrase « The deal of the decade ! » (« le deal du siècle ») qui sous-entend que la promotion ne va pas durer indéfiniment et ne sera pas renouvelée de sitôt.
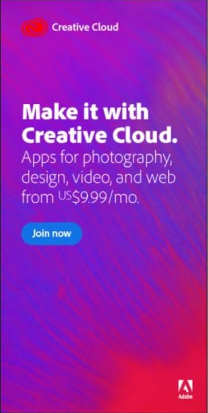
4 – Adobe

Adobe utilise des couleurs vives pour attirer l'œil sur ses bannières web. Le texte qui présente la valeur ajoutée est parfaitement lisible grâce à la police épaisse et blanche.
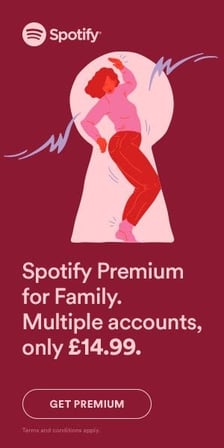
5 – Spotify

Spotify se démarque en utilisant des illustrations dans ses bannières web. La cohérence avec son identité de marque est également parfaitement conservée, notamment grâce à la police d'écriture.
Le guide pour comprendre les langages HTML et CSS.
Découvrez comment utiliser les langages HTML et CSS pour gérer votre site web efficacement.
- Balises HTML à connaître
- Mettre à jour un fichier CSS
- Les écueils à éviter
- Ressources pédagogiques
Télécharger
Tous les champs sont obligatoires.
Merci d'avoir soumis le formulaire
Cliquez sur le lien pour accéder au contenu en tout temps
Comment faire une bannière web en 10 astuces ?
1 – Respecter les formats standards
Important pour l’expérience utilisateur, le respect des formats permet aussi d’optimiser l’affichage des publicités et donc en partie leur efficacité.
Il est donc important pour un annonceur de respecter les différents formats afin que les bannières s’intègrent parfaitement aux pages sur lesquelles elles sont diffusées.
2 – Maintenir la cohérence avec l’image de marque
De plus, le design des bannières doit correspondre à l’image de la marque qui la diffuse. Logo et charte graphique permettent à l’internaute d’identifier rapidement la marque et de la reconnaître s’il a déjà été en contact avec un autre de ses contenus.
3 – Structurer correctement la bannière web
Pour qu’une bannière web soit efficace, elle doit comprendre plusieurs éléments ;: le logo de la marque, la proposition de valeur et un appel à l’action.
La hiérarchie de ces éléments est aussi importante, car elle permet d’attirer l’attention et de guider l’internaute vers l’appel à l’action.
4 – Soigner le texte
Le texte d'une bannière web doit être soigné de façon à ce qu'il soit lisible et que la proposition de valeur soit identifiable rapidement.
De ce fait, il est judicieux d'éviter des polices d'écriture trop compliquées. Il faut également éviter les paragraphes trop longs, le texte doit être concis.
5 – Encadrer la bannière
Pour les bannières sur fonds clair, il est conseillé de place un encadré autour de la bannière web. Cela permet de la distinguer du fond de la page dans le cas où celui-ci serait également clair.
6 – Attirer l’œil avec la bannière web
Pour qu’une bannière web soit efficace, elle doit impérativement attirer l’œil. Pour cela, plusieurs éléments peuvent être utilisés comme :
- Animer la bannière.
- Utiliser des couleurs vives.
- Ajouter un bouton pour inciter l’internaute à cliquer.
- Créer un sentiment d’urgence.
7 – Optimiser le chargement des bannières web
Pour maintenir une bonne expérience utilisateur, les bannières web doivent s’afficher rapidement. Pour cela, il y a deux choses à optimiser : le format et la taille du fichier.
D’après Google Ads, la taille du fichier serait 150 kb. Pour les formats, les fichiers JPG, PNG, GIF ou HTML5 sont les plus adaptés.
8 – Soigner la cohérence de la page de destination
Le but d’une bannière web est de faire cliquer l’internaute pour le renvoyer vers une landing page. Cette dernière doit être en cohérence avec la bannière, c’est-à-dire respecter les codes graphiques et les informations fournies.
Bon à savoir : l'outil pour créer une landing page de HubSpot permet de rédiger une page de destination optimisée gratuitement pour tous les appareils afin de générer des leads.
9 – Personnaliser le message à l’audience
L’atout principal de la publicité sur internet est qu’elle permet de cibler des audiences selon des critères bien précis. De ce fait si une campagne s’adresse à différentes audiences, il faut d’adapter la bannière web aux personnes ciblées.
Cette bonne pratique permet d’optimiser l’efficacité de la publicité.
10 - Tester les bannières web
L'autre atout de la publicité sur internet est que chaque action peut être testée pour déterminer les éléments qui génèrent le plus de conversions. C'est ce qu'on appelle l'A/B testing.
Il est donc conseillé de tester les bannières web sur des petits segments d'audience avant de lancer officiellement la campagne publicitaire.
Cet article vient de présenter 10 conseils et des exemples pour créer une bannière web efficace. Dans l'optique de simplifier la création graphique, il existe de nombreux logiciels web design pour créer des bannières efficaces.
Pour aller plus loin, découvrez comment évaluer votre site web en utilisant l'outil Website Grader ; ou découvrez les modèles de site web gratuits de HubSpot.











![Proposition de conception de site web : Comment faire ? [+modèle]](https://www.hubspot.com/hubfs/media/propositionconceptionweb.webp)

