Le footer, ou pied de page, est un élément incontournable d'un site internet. Il se situe en bas de page, et il suit l'internaute tout au long de sa navigation. Cet espace riche en informations est parfois négligé, pourtant le footer du site internet est consulté par de nombreux internautes. Pour créer un footer efficace, il est important d'y intégrer des éléments stratégiques pour l'expérience utilisateur, la crédibilité de l'entreprise et la génération de leads.

Qu'est-ce que le footer d'une page web ?
Le footer est la section située tout en bas de la page web et reproduite sur chaque page du site internet. Le footer clôt esthétiquement les pages et fournit des informations utiles à l'internaute. On parle aussi de pied de page. Il est codé avec l'élément HTML <footer>.
Pourquoi faut-il avoir un bon footer ?
Soigner son image de marque
Les internautes s'attendent à trouver une zone de contenu informationnel dans la partie inférieure des pages web, visible quand ils font défiler une page jusqu'en bas et identique sur tout le site internet. Avoir un footer est donc rassurant : l'entreprise respecte les usages du web, c'est une preuve de professionnalisme.
Faciliter la navigation des visiteurs
Un bon footer présente un plan du site internet, ou des liens pour accéder rapidement aux pages les plus consultées. C'est un bon moyen pour l'internaute de se repérer, et de faciliter sa navigation. Un bon footer sert en conséquence les intérêts stratégiques de l'entreprise : l'expérience utilisateur (UX) sur le site est améliorée, le nombre moyen de pages visitées par session augmente, ce qui accroît potentiellement le taux de conversion.
Gagner la confiance des internautes
Tous les internautes savent que les informations légales d'une entreprise sont accessibles depuis le pied de page. Quand un internaute veut faire un achat en ligne, ou s'assurer de la fiabilité des contenus d'un site, il peut avoir envie de vérifier l'existence juridique de l'entreprise et de consulter ses conditions de vente. Un bon footer contient des liens de redirection vers ces pages web : l'internaute constate qu'il navigue sur un site de confiance, la crédibilité de l'entreprise est renforcée.
À cet égard, des internautes utilisent également les icônes de réseaux sociaux en bas de page pour évaluer la présence de la marque sur le marché.
Favoriser le contact immédiat
Quand un internaute n'a pas le temps de rechercher l'information, il a le réflexe d'aller immédiatement en bas de page. Un bon footer affiche les informations les plus recherchées, et notamment : un numéro de téléphone, une adresse e-mail, un plan Google Maps ou un réseau social pour entrer en contact avec l'entreprise. Ainsi, le footer est un bon moyen de générer des leads, auprès des internautes aussi pressés soient-il.
Que mettre dans le footer d'une page web ?
Le développeur peut mettre tous types d'éléments HTML dans le footer : des tableaux pour structurer la section, du texte, des images, des liens, des formulaires ou encore des icônes de réseaux sociaux. Ces éléments sont placés entre les balises <footer> et </footer>, codées à la fin du document HTML de la page web.
Pour se conformer aux usages des internautes, il est recommandé de mettre dans le footer :
- Les informations légales.
- Les moyens de contact.
- Les réseaux sociaux.
- Les pages les plus consultées.
- Des boutons de call-to-action.
- Des gages de confiance.
1 - Les informations légales
Les entreprises ont l'obligation de mentionner sur leur site internet certaines informations légales :
- Les « mentions légales », qui renseignent sur l'identité et l'existence juridique de l'entreprise.
- Les conditions générales de vente (CGV), pour les sites de e-commerce B2C.
- La politique de protection des données personnelles et d'utilisation des cookies, conforme au RGPD.
Les entreprises fournissent souvent d'autres informations légales, facultatives : le copyright qui désigne la marque propriétaire du site internet, et les conditions générales d'utilisation (CGU) qui présentent les règles d'utilisation du site.
En général, chaque catégorie d'informations légales fait l'objet d'une page web distincte. Ces pages figurent rarement dans le menu de navigation, elles doivent pourtant être visibles et accessibles. Par usage, le footer contient donc les liens de redirection vers les pages « Mentions légales », « CGV/CGU » et « Données personnelles et cookies ».
2 - Les moyens de contact
Malgré le développement des chatbots, qui permettent aux internautes de dialoguer où qu'ils se trouvent sur le site internet, il est important de mettre un ou plusieurs moyens de contact plus traditionnels dans le footer.
Il est recommandé d'afficher le numéro de téléphone et l'adresse e-mail de l'entreprise. Les commerces de proximité ont intérêt en outre à afficher leur adresse physique, éventuellement sous forme de carte interactive, pour aider les internautes à géolocaliser le magasin.
Si le site internet inclut une page dédiée pour contacter l'entreprise, le footer contient le lien de redirection vers la page. C'est notamment utile lorsque l'entreprise utilise un formulaire de contact, ou quand elle propose différents interlocuteurs en fonction de la nature de la demande de l'internaute.
3 - Les réseaux sociaux
Instagram, TikTok, Facebook, Twitter, YouTube ou encore LinkedIn : le footer contient les icônes des réseaux sociaux qui redirigent vers chaque compte de la marque.
4 - Les pages les plus consultées
Les boutons et le menu de navigation d'un site internet ne rendent pas immédiatement visibles toutes les pages web. Visuellement en effet, cela risquerait de surcharger l'interface. Les internautes, en règle générale, doivent cliquer sur un menu déroulant pour faire apparaître les différents onglets. Mettre les pages les plus consultées dans le footer permet aux internautes de trouver plus rapidement et facilement le contenu qu'ils recherchent : les liens sont immédiatement visibles, sur toutes les pages du site.
Pour déterminer quelles sont les pages les plus consultées, l'entreprise peut se référer aux données de web analytics de son site internet. En tout état de cause, il est recommandé de mettre dans le footer :
- Un lien de redirection vers une page de type « Qui sommes-nous » ou « Nos valeurs », pour présenter l'entreprise. Ce n'est pas nécessairement la page la plus consultée, mais elle a davantage sa place en bas de page que dans le menu principal de navigation.
- Un lien vers une FAQ.
- Des liens vers les derniers articles de blog publiés.
- Un lien par catégorie de produits ou de services.
Plus il y a de pages web dans le site internet, plus ces éléments du pied de page sont importants. La navigation en effet est plus complexe sur un site fourni. Mettre en évidence les contenus phares oriente les internautes.
5 - Des call-to-action
Le footer peut contenir différents types de boutons de call-to-action (CTA), en fonction des enjeux stratégiques de l'entreprise. Exemples :
- Un bouton de téléchargement de contenu gratuit.
- Un CTA qui redirige vers un Store pour installer l'application de la marque.
- Un champ d'inscription à la newsletter.
- Un bouton pour se connecter à son compte utilisateur, ou pour créer un compte.
- Un CTA pour inciter les internautes à demander une démonstration ou un essai gratuit.
6 - Des gages de confiance
Des entreprises utilisent le footer pour afficher leurs succès, sous différentes formes :
- Les logos des labels qualité, des récompenses et des certifications.
- Les logos de marques de leurs clients B2B, des témoignages et des avis clients.
Comment faire un bon footer en 5 astuces
1 - Soigner l'aspect visuel
Certains footers ne prennent l'espace que d'une ligne, d'autres constituent une section de page fournie. Quoi qu'il en soit, il est important de soigner l'apparence du pied de page pour une bonne lisibilité, et à des fins d'UI design. Respecter le code couleur de la marque et répliquer la police de caractères du site internet sont des pratiques fondamentales. Faites bien attention à ce que le footer s'affiche bien sur les appareils mobiles.
Le footer n'a pas besoin d'être particulièrement attractif. En revanche, il doit être bien distinct du reste de la page web. Des sites internet utilisent à cet effet un fond d'une couleur différente, ou une ligne horizontale de séparation, qui démarquent visuellement le footer.
Quand le contenu du footer est riche en informations, il faut l'organiser en sections pour permettre aux internautes de s'y retrouver facilement.
2 - Fournir les informations adaptées
Le contenu du footer doit être adapté au profil type de l'utilisateur du site internet. Il faut se demander quelles informations et ressources il recherchera vraisemblablement dans le footer plutôt que d'utiliser le menu de navigation.
Illustrations pour un site de e-commerce :
- Les internautes veulent connaître les moyens de paiement acceptés avant de procéder à leurs achats. Le footer peut afficher les icônes des moyens de paiement.
- Les internautes ont besoin de connaître les délais de livraison, sans forcément lire toutes les CGV. Le footer peut inclure un lien vers une page dédiée aux modalités de livraison, ou un lien vers la section des modalités de livraison sur la page des CGV du site.
- Inclure des liens vers chaque catégorie de produits est judicieux si le site internet propose une offre de produits diversifiée.
- Lien vers le guide des tailles et le suivi de commande, ou encore logo de label écologique : ces informations sont stratégiques pour l'entreprise, et très recherchées par les internautes. Inclure ces éléments dans le footer améliore l'UX sur le site de e-commerce.
Pour adapter le contenu du footer au profil type de l'utilisateur du site, il faut aussi se fonder sur les données de web analytics. Elles renseignent en effet sur les pages les plus consultées, auxquelles il est judicieux de proposer un accès rapide.
3 - Placer les pages orphelines
Une page orpheline n'est liée à aucune autre page du site internet : c'est pénalisant en matière d'UX et sur le plan du référencement. À moins que l'internaute fasse une requête sur l'URL exacte de la page, elle n'est pas accessible. Pour autant, certaines pages n'ont leur place sur aucune autre page du site. Il est difficile par exemple de lier un espace presse et une page « Carrières » à d'autres contenus sur un site B2C de vente en ligne.
Au lieu de multiplier les liens internes peu pertinents, d'encombrer le menu de navigation ou l'interface utilisateur, les pages orphelines peuvent être placées en lien dans le footer. Dès lors, elles ne sont plus orphelines.
4 - Mettre du contenu stable
Les offres promotionnelles ne durent pas, les actualités sont vite obsolètes : il faut éviter de placer des informations éphémères dans le footer. Le travail quotidien de mise à jour du site internet risque en effet de devenir fastidieux. À cet égard, les liens sont privilégiés au texte : les internautes sont redirigés vers la page des offres ou vers le blog, dont la mise à jour est plus simple.
Mis à part les informations de contact, relativement immuables, la plupart des éléments du footer sont des liens de redirection, vers des pages du site internet ou vers les comptes de réseaux sociaux.
5 - Respecter les usages
Il peut être tentant de marquer les esprits avec un footer original et insolite. Il est préférable, en pratique, de se conformer aux usages en la matière, dans un enjeu d'UX. Les internautes sont familiers des footers, ils savent les utiliser à bon escient. Rompre les codes peut s'avérer contre-productif. Ne pas mettre de footer, par exemple, semble innovant, mais laisse un mauvais ressenti : le site internet semble inachevé, la recherche d'informations est complexifiée.
Pour s'assurer de proposer un footer toujours conforme, il faut se tenir à jour des usages, qui évoluent. Les icônes de réseaux sociaux ont longtemps été fixées dans le header des sites internet, par exemple, elles sont désormais majoritairement dans le footer pour éviter une rupture dans le parcours utilisateur.
Pour respecter les usages et s'inspirer des tendances, il est judicieux d'observer régulièrement les dernières parties des pages web de sites internet réussis.
Conseils SEO pour le footer
Faire le footer en pensant « utilisateur »
Le footer permet de renforcer le niveau d'informations fournies aux visiteurs du site, dans un objectif d'UX. Or meilleure est l'UX, mieux le site est référencé par Google : indirectement, un bon footer améliore le référencement naturel du site web. Au moment de faire le footer, il est donc primordial de penser expérience utilisateur.
Mettre à jour le footer
Un bon footer a un contenu « stable ». Pour autant, des changements peuvent survenir et impacter le contenu du footer. À chaque changement, il est important de vérifier si le footer est impacté. Le cas échéant, il faut le modifier pour le maintenir toujours à jour. Illustrations :
- Suite à la mise à jour du site web, les URL des pages changent : il faut penser à modifier les liens de redirection correspondants dans le pied de page.
- À l'occasion d'une restructuration dans l'entreprise, une adresse e-mail de contact devient obsolète : il faut la supprimer ou la remplacer.
Mettre à jour le footer améliore le SEO à deux égards :
- Les informations sont toujours fiables, ce qui permet de maintenir une bonne UX.
- Les robots d'indexation des moteurs de recherche explorent régulièrement les pages web. Actualiser le footer fournit des informations nouvelles, susceptibles d'améliorer le référencement du site.
Éviter l'accumulation de mots-clés et les liens toxiques dans le footer
Le footer influe sur les performances SEO du site web à la hausse, mais aussi à la baisse : un mauvais footer risque de dégrader le référencement naturel. Google pénalise deux techniques de spam répandues :
- Les liens toxiques. Quand plusieurs liens internes du footer redirigent vers une même page du site, ils peuvent être considérés comme des liens toxiques. Pour éviter ce risque, et son impact direct sur le référencement naturel, il faut veiller à ne pas dupliquer les liens dans le footer.
- L'accumulation de mots-clés. Une tactique contre-productive consiste à mettre une liste de mots-clés « pertinents » dans le footer. C'est l'exemple type de la liste des localités, pour capter du trafic sur zone géographique étendue. Google considère la tactique comme du spam, et peut faire baisser le site dans le classement des résultats de recherche. Dans un enjeu SEO, accumuler les mots-clés dans le footer est donc déconseillé.
10 Exemples de footers
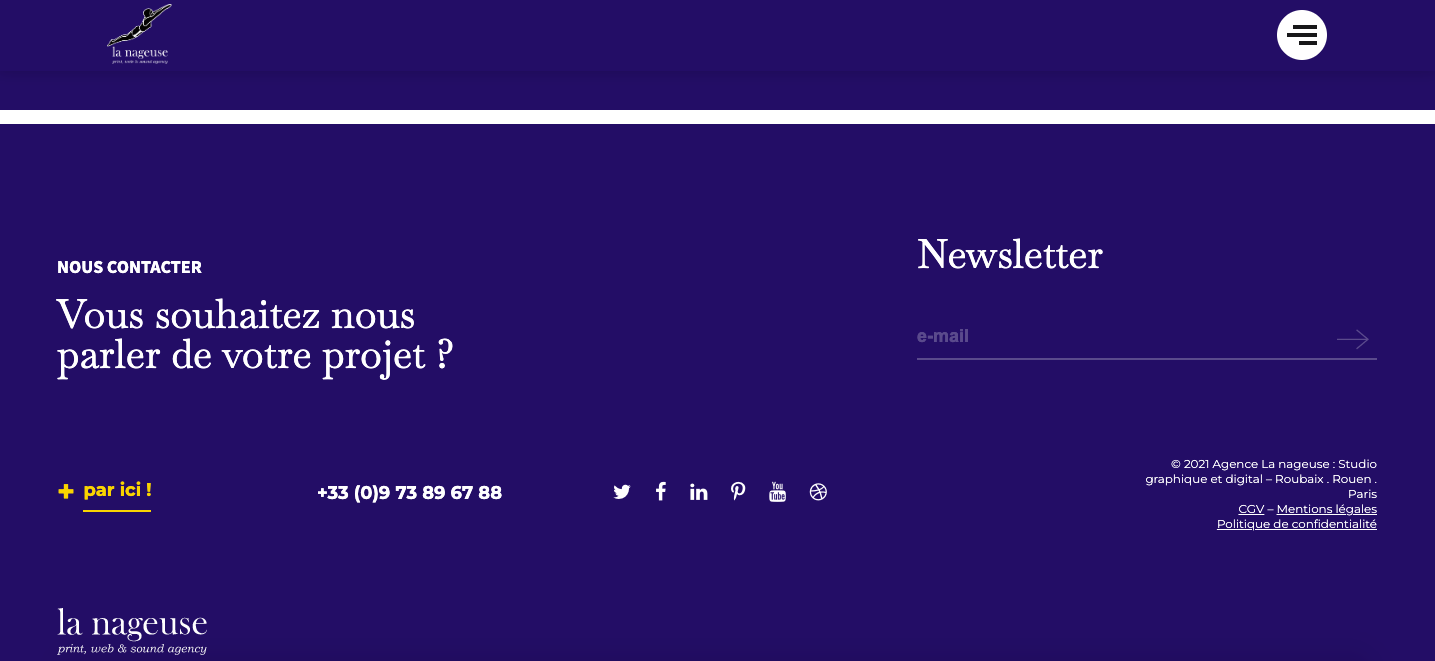
1 - Exemple de footer d'agence de communication

Dans cet exemple, le footer est épuré et élégant, conformément à la charte graphique du site de l'agence de communication, et une bande blanche le distingue du reste de la page. Ce pied de page contient les éléments incontournables : informations légales, moyens de contact, réseaux sociaux et CTA d'inscription à la newsletter.
Les internautes qui consultent ce site cherchent majoritairement à entrer en contact avec l'agence. Le footer met en valeur le numéro de téléphone, pour répondre simplement et efficacement à leur besoin.
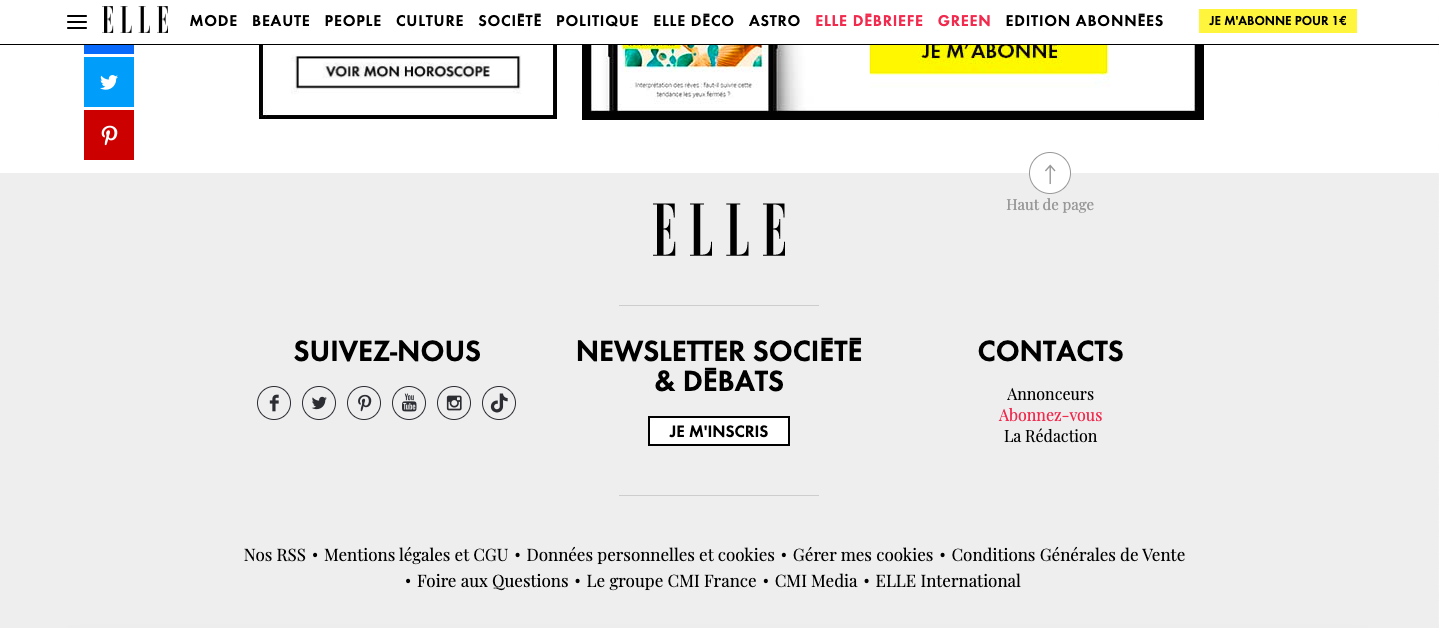
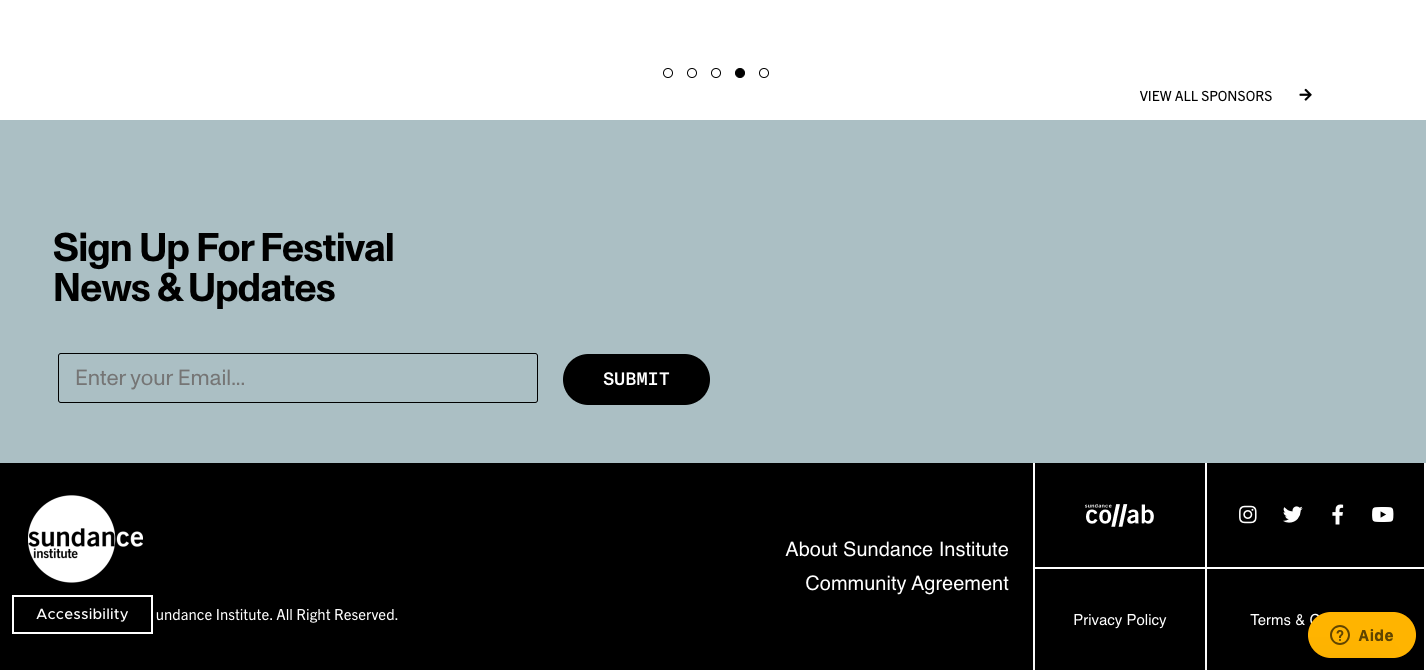
2 - Exemple de footer de magazine de mode

Ce site de magazine de mode propose un footer à l'aspect visuel réussi. Malgré le volume de contenus du site internet, en effet, la lisibilité du pied de page est optimale. À cet effet, le web designer a ici pris le parti de n'afficher ni les pages catégories, ni les pages les plus consultées.
Le footer désencombre le menu de navigation déjà chargé en affichant les liens vers les pages d'informations légales. Le bouton « Haut de page », en outre, améliore la navigation. Cette astuce est pertinente en termes d'ergonomie lorsque la page web est très longue à faire défiler.
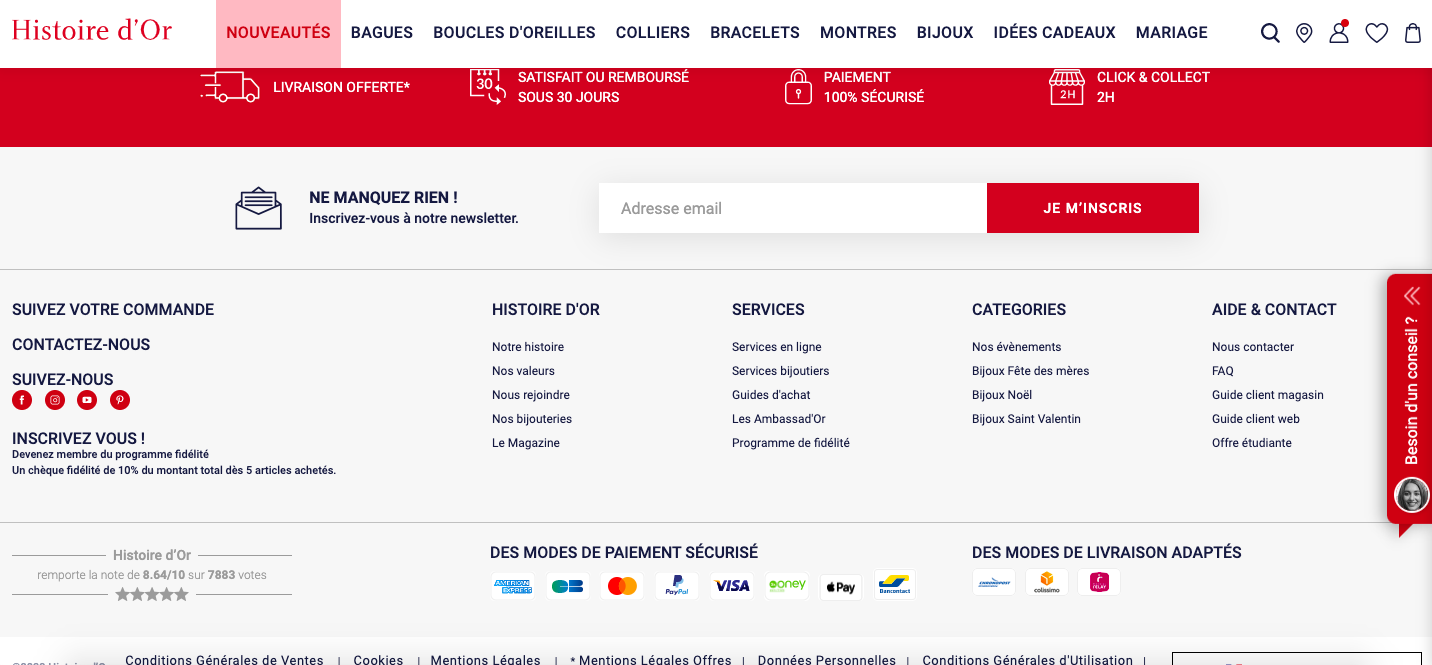
3 - Exemple de footer de bijouterie en ligne

La bijouterie en ligne, dans cet exemple, utilise le footer pour aider à la navigation. Le pied de page contient donc de nombreux liens de redirection, ordonnés en plusieurs sections.
C'est un exemple de footer réussi pour un site de e-commerce. Il permet en effet aux internautes de trouver aisément toutes les informations utiles à leur achat en ligne : frais de livraison, délai de retour des produits, moyens de paiement acceptés, suivi de commande et FAQ.
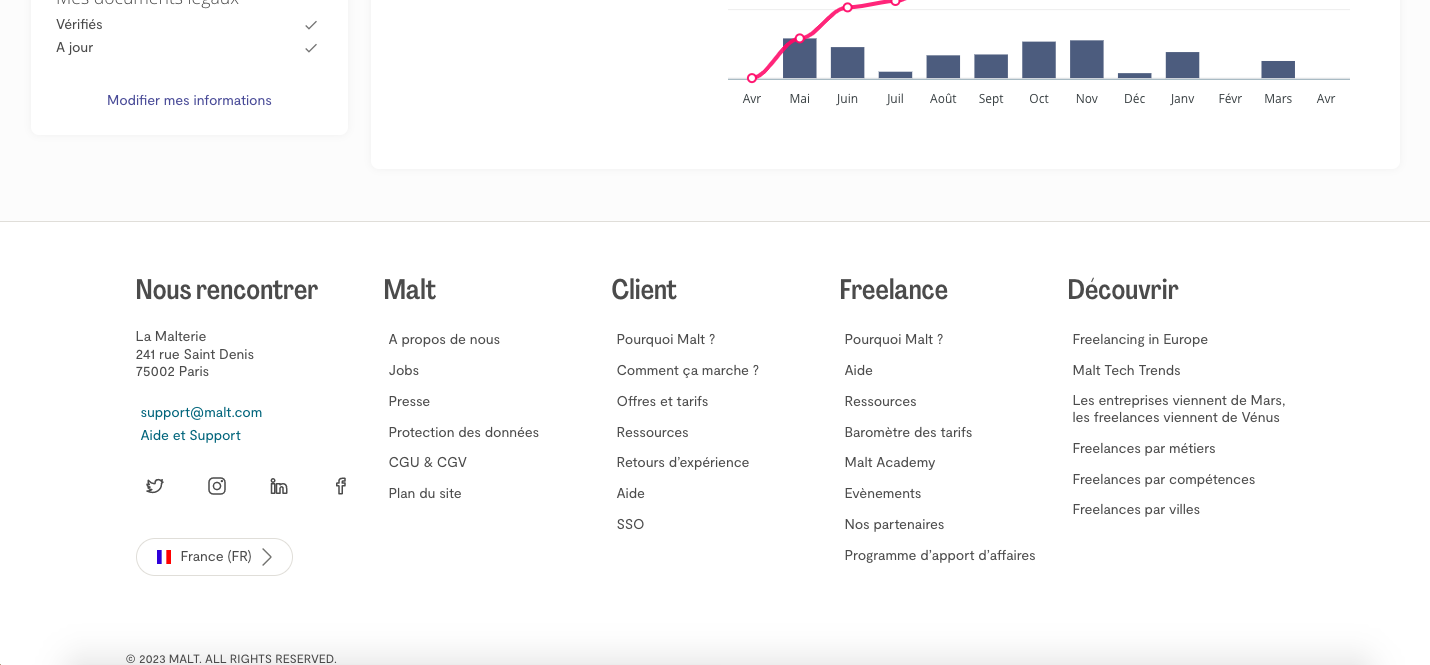
4 - Exemple de footer de marketplace

Ce footer est très efficace pour les internautes qui consultent la plateforme de mise en relation de freelances avec des clients. L'internaute en effet visualise immédiatement les ressources qui peuvent lui être utiles, grâce aux intitulés de sections « Client » et « Freelance ». Le pied de page permet ici de découvrir en outre des contenus difficiles à trouver dans le menu de navigation, tels que le rapport des tendances technologiques édité par la marketplace.
Dans la section des informations sur la plateforme, le footer contient un lien vers les CGU, un support d'information important pour les utilisateurs des marketplaces.
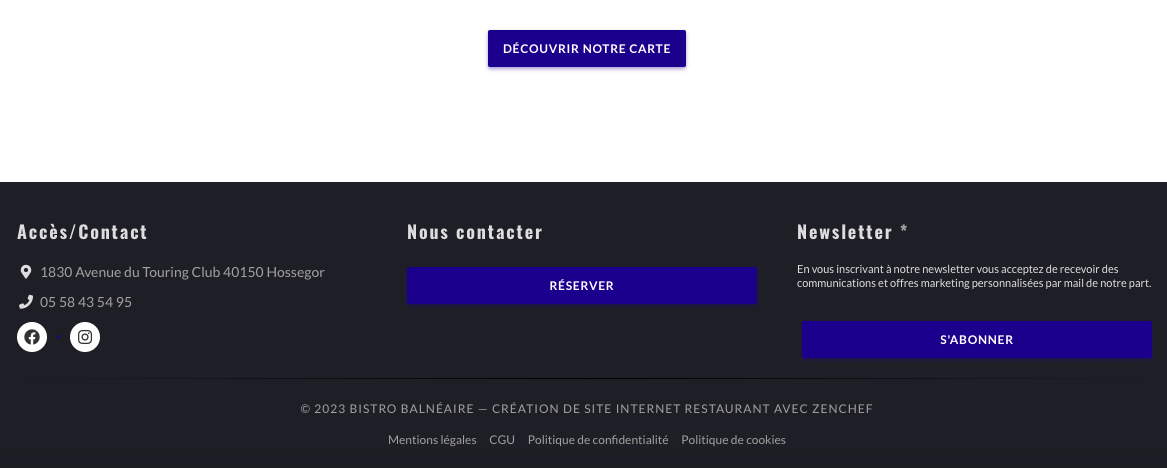
5 - Exemple de footer de site vitrine de restaurant

Ce restaurant ne vend rien en ligne, pourtant un site vitrine lui est utile pour s'assurer une présence digitale et renforcer la confiance des consommateurs. Son pied de page, à l'image du site, est très simple : les internautes, ainsi, visualisent facilement les coordonnées de l'établissement.
Pour rendre service aux clients, le restaurant propose un module de réservation en ligne. C'est un module très stratégique : l'élément est intégré au footer pour être visible sur toutes les pages du site.
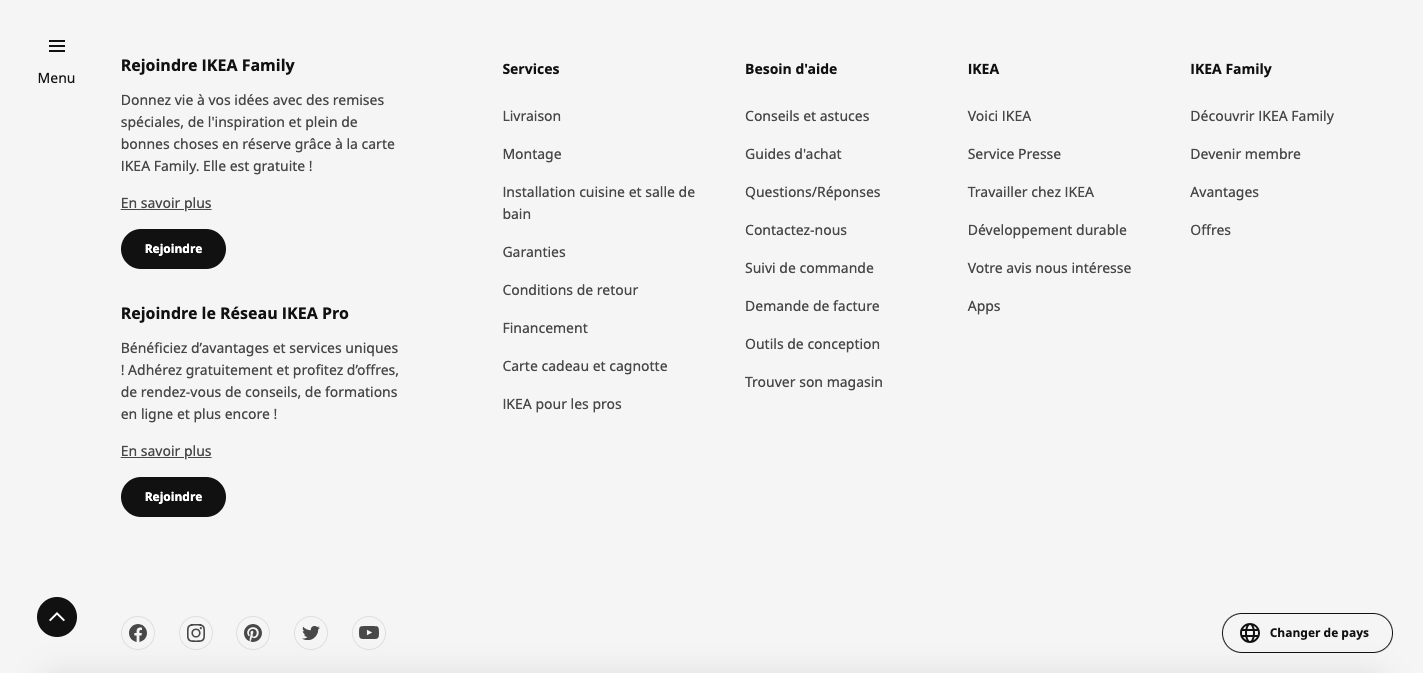
6 - Idée de footer structuré

Quand le site contient de très nombreuses pages web, classées dans de multiples catégories, choisir les pages à lier depuis le footer peut s'avérer délicat. Pour faciliter l'exercice, il faut penser utilisateur, c'est-à-dire se demander comment un internaute qui découvre le site peut être aidé.
Dans cet exemple, le pied de page est parfaitement structuré malgré la grande envergure du site. Le particulier et le professionnel ont un accès direct aux informations qui les concernent, les autres informations utiles sont organisées de manière claire, sous quatre rubriques lisibles.
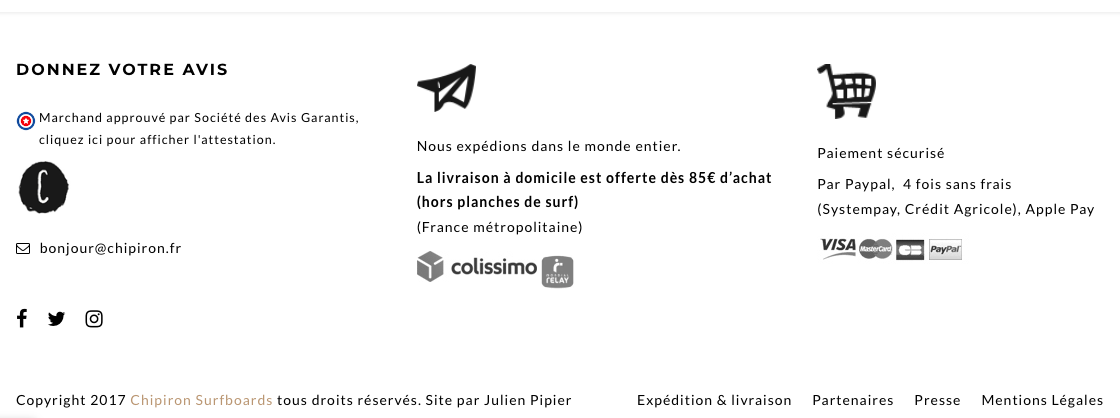
7 - Idée de footer engageant

Arrivé en bas de la page, la mention « Donnez votre avis », en gras, attire immédiatement l'attention du visiteur. L'entreprise utilise ici le footer dans un enjeu de notoriété de marque : les clients sont incités à partager leur avis en ligne, et les visiteurs du site peuvent y consulter la note et les commentaires attribués par les clients. Les icônes de réseaux sociaux, de même, favorisent l'engagement.
En tant que boutique en ligne, la marque affiche en outre dans le footer les informations stratégiques : moyens de paiement acceptés et minimum de commande pour bénéficier de la livraison offerte, notamment.
8 - Idée de footer épuré

Si le contenu du site web est peu fourni, si le menu de navigation indique parfaitement son chemin à l'internaute, ou encore pour un design élégant : le footer épuré contient très peu d'éléments.
Ce style de pied de page est agréable à l'œil.
9 - Idée de footer animé

L'idée d'ajouter une animation dans le pied de page est originale, et retient par conséquent l'attention. Ici, l'organisateur de l'évènement sportif fait le choix de faire défiler dynamiquement les logos de ses partenaires. C'est un bon moyen de les mettre en avant, tout en gagnant la confiance des visiteurs du site.
Quand le footer contient des éléments animés, il faut veiller à ce que ces éléments soient configurés de manière à ne pas ralentir le chargement du site. La vitesse de chargement des pages, en effet, est un critère pris en compte pour le référencement naturel.
10 - Idée de footer minimaliste

Quand un site vitrine contient un nombre très réduit de pages, multiplier les liens dans le footer est incohérent. Dans cet exemple, le pied de page inclut uniquement trois icônes de réseaux sociaux et le copyright du site web. Le résultat est réussi : l'aspect est esthétique, le visiteur est redirigé vers un réseau social pour accéder à plus d'informations.
Pour les métiers de la création, adopter ce style est efficace pour véhiculer une image moderne et professionnelle.
Pour aller plus loin dans votre stratégie web, évaluez votre site internet avec l'outil Website Grader, ou découvrez le logiciel CMS de Hubspot.

Footer (pied de page) : Comment le créer ? [Avec 10 exemples]
OUTIL : ÉVALUATION DE VOTRE SITE WEB
Évaluez votre site web en quelques secondes, puis apprenez gratuitement à l'améliorer.
Découvrir l'outilMis à jour :
Publié :
Le footer, ou pied de page, est un élément incontournable d'un site internet. Il se situe en bas de page, et il suit l'internaute tout au long de sa navigation. Cet espace riche en informations est parfois négligé, pourtant le footer du site internet est consulté par de nombreux internautes. Pour créer un footer efficace, il est important d'y intégrer des éléments stratégiques pour l'expérience utilisateur, la crédibilité de l'entreprise et la génération de leads.
Qu'est-ce que le footer d'une page web ?
Le footer est la section située tout en bas de la page web et reproduite sur chaque page du site internet. Le footer clôt esthétiquement les pages et fournit des informations utiles à l'internaute. On parle aussi de pied de page. Il est codé avec l'élément HTML <footer>.
Pourquoi faut-il avoir un bon footer ?
Soigner son image de marque
Les internautes s'attendent à trouver une zone de contenu informationnel dans la partie inférieure des pages web, visible quand ils font défiler une page jusqu'en bas et identique sur tout le site internet. Avoir un footer est donc rassurant : l'entreprise respecte les usages du web, c'est une preuve de professionnalisme.
Faciliter la navigation des visiteurs
Un bon footer présente un plan du site internet, ou des liens pour accéder rapidement aux pages les plus consultées. C'est un bon moyen pour l'internaute de se repérer, et de faciliter sa navigation. Un bon footer sert en conséquence les intérêts stratégiques de l'entreprise : l'expérience utilisateur (UX) sur le site est améliorée, le nombre moyen de pages visitées par session augmente, ce qui accroît potentiellement le taux de conversion.
Gagner la confiance des internautes
Tous les internautes savent que les informations légales d'une entreprise sont accessibles depuis le pied de page. Quand un internaute veut faire un achat en ligne, ou s'assurer de la fiabilité des contenus d'un site, il peut avoir envie de vérifier l'existence juridique de l'entreprise et de consulter ses conditions de vente. Un bon footer contient des liens de redirection vers ces pages web : l'internaute constate qu'il navigue sur un site de confiance, la crédibilité de l'entreprise est renforcée.
À cet égard, des internautes utilisent également les icônes de réseaux sociaux en bas de page pour évaluer la présence de la marque sur le marché.
Favoriser le contact immédiat
Quand un internaute n'a pas le temps de rechercher l'information, il a le réflexe d'aller immédiatement en bas de page. Un bon footer affiche les informations les plus recherchées, et notamment : un numéro de téléphone, une adresse e-mail, un plan Google Maps ou un réseau social pour entrer en contact avec l'entreprise. Ainsi, le footer est un bon moyen de générer des leads, auprès des internautes aussi pressés soient-il.
Que mettre dans le footer d'une page web ?
Le développeur peut mettre tous types d'éléments HTML dans le footer : des tableaux pour structurer la section, du texte, des images, des liens, des formulaires ou encore des icônes de réseaux sociaux. Ces éléments sont placés entre les balises <footer> et </footer>, codées à la fin du document HTML de la page web.
Pour se conformer aux usages des internautes, il est recommandé de mettre dans le footer :
1 - Les informations légales
Les entreprises ont l'obligation de mentionner sur leur site internet certaines informations légales :
Les entreprises fournissent souvent d'autres informations légales, facultatives : le copyright qui désigne la marque propriétaire du site internet, et les conditions générales d'utilisation (CGU) qui présentent les règles d'utilisation du site.
En général, chaque catégorie d'informations légales fait l'objet d'une page web distincte. Ces pages figurent rarement dans le menu de navigation, elles doivent pourtant être visibles et accessibles. Par usage, le footer contient donc les liens de redirection vers les pages « Mentions légales », « CGV/CGU » et « Données personnelles et cookies ».
2 - Les moyens de contact
Malgré le développement des chatbots, qui permettent aux internautes de dialoguer où qu'ils se trouvent sur le site internet, il est important de mettre un ou plusieurs moyens de contact plus traditionnels dans le footer.
Il est recommandé d'afficher le numéro de téléphone et l'adresse e-mail de l'entreprise. Les commerces de proximité ont intérêt en outre à afficher leur adresse physique, éventuellement sous forme de carte interactive, pour aider les internautes à géolocaliser le magasin.
Si le site internet inclut une page dédiée pour contacter l'entreprise, le footer contient le lien de redirection vers la page. C'est notamment utile lorsque l'entreprise utilise un formulaire de contact, ou quand elle propose différents interlocuteurs en fonction de la nature de la demande de l'internaute.
3 - Les réseaux sociaux
Instagram, TikTok, Facebook, Twitter, YouTube ou encore LinkedIn : le footer contient les icônes des réseaux sociaux qui redirigent vers chaque compte de la marque.
4 - Les pages les plus consultées
Les boutons et le menu de navigation d'un site internet ne rendent pas immédiatement visibles toutes les pages web. Visuellement en effet, cela risquerait de surcharger l'interface. Les internautes, en règle générale, doivent cliquer sur un menu déroulant pour faire apparaître les différents onglets. Mettre les pages les plus consultées dans le footer permet aux internautes de trouver plus rapidement et facilement le contenu qu'ils recherchent : les liens sont immédiatement visibles, sur toutes les pages du site.
Pour déterminer quelles sont les pages les plus consultées, l'entreprise peut se référer aux données de web analytics de son site internet. En tout état de cause, il est recommandé de mettre dans le footer :
Plus il y a de pages web dans le site internet, plus ces éléments du pied de page sont importants. La navigation en effet est plus complexe sur un site fourni. Mettre en évidence les contenus phares oriente les internautes.
5 - Des call-to-action
Le footer peut contenir différents types de boutons de call-to-action (CTA), en fonction des enjeux stratégiques de l'entreprise. Exemples :
6 - Des gages de confiance
Des entreprises utilisent le footer pour afficher leurs succès, sous différentes formes :
Comment faire un bon footer en 5 astuces
1 - Soigner l'aspect visuel
Certains footers ne prennent l'espace que d'une ligne, d'autres constituent une section de page fournie. Quoi qu'il en soit, il est important de soigner l'apparence du pied de page pour une bonne lisibilité, et à des fins d'UI design. Respecter le code couleur de la marque et répliquer la police de caractères du site internet sont des pratiques fondamentales. Faites bien attention à ce que le footer s'affiche bien sur les appareils mobiles.
Le footer n'a pas besoin d'être particulièrement attractif. En revanche, il doit être bien distinct du reste de la page web. Des sites internet utilisent à cet effet un fond d'une couleur différente, ou une ligne horizontale de séparation, qui démarquent visuellement le footer.
Quand le contenu du footer est riche en informations, il faut l'organiser en sections pour permettre aux internautes de s'y retrouver facilement.
2 - Fournir les informations adaptées
Le contenu du footer doit être adapté au profil type de l'utilisateur du site internet. Il faut se demander quelles informations et ressources il recherchera vraisemblablement dans le footer plutôt que d'utiliser le menu de navigation.
Illustrations pour un site de e-commerce :
Pour adapter le contenu du footer au profil type de l'utilisateur du site, il faut aussi se fonder sur les données de web analytics. Elles renseignent en effet sur les pages les plus consultées, auxquelles il est judicieux de proposer un accès rapide.
3 - Placer les pages orphelines
Une page orpheline n'est liée à aucune autre page du site internet : c'est pénalisant en matière d'UX et sur le plan du référencement. À moins que l'internaute fasse une requête sur l'URL exacte de la page, elle n'est pas accessible. Pour autant, certaines pages n'ont leur place sur aucune autre page du site. Il est difficile par exemple de lier un espace presse et une page « Carrières » à d'autres contenus sur un site B2C de vente en ligne.
Au lieu de multiplier les liens internes peu pertinents, d'encombrer le menu de navigation ou l'interface utilisateur, les pages orphelines peuvent être placées en lien dans le footer. Dès lors, elles ne sont plus orphelines.
4 - Mettre du contenu stable
Les offres promotionnelles ne durent pas, les actualités sont vite obsolètes : il faut éviter de placer des informations éphémères dans le footer. Le travail quotidien de mise à jour du site internet risque en effet de devenir fastidieux. À cet égard, les liens sont privilégiés au texte : les internautes sont redirigés vers la page des offres ou vers le blog, dont la mise à jour est plus simple.
Mis à part les informations de contact, relativement immuables, la plupart des éléments du footer sont des liens de redirection, vers des pages du site internet ou vers les comptes de réseaux sociaux.
5 - Respecter les usages
Il peut être tentant de marquer les esprits avec un footer original et insolite. Il est préférable, en pratique, de se conformer aux usages en la matière, dans un enjeu d'UX. Les internautes sont familiers des footers, ils savent les utiliser à bon escient. Rompre les codes peut s'avérer contre-productif. Ne pas mettre de footer, par exemple, semble innovant, mais laisse un mauvais ressenti : le site internet semble inachevé, la recherche d'informations est complexifiée.
Pour s'assurer de proposer un footer toujours conforme, il faut se tenir à jour des usages, qui évoluent. Les icônes de réseaux sociaux ont longtemps été fixées dans le header des sites internet, par exemple, elles sont désormais majoritairement dans le footer pour éviter une rupture dans le parcours utilisateur.
Pour respecter les usages et s'inspirer des tendances, il est judicieux d'observer régulièrement les dernières parties des pages web de sites internet réussis.
Conseils SEO pour le footer
Faire le footer en pensant « utilisateur »
Le footer permet de renforcer le niveau d'informations fournies aux visiteurs du site, dans un objectif d'UX. Or meilleure est l'UX, mieux le site est référencé par Google : indirectement, un bon footer améliore le référencement naturel du site web. Au moment de faire le footer, il est donc primordial de penser expérience utilisateur.
Mettre à jour le footer
Un bon footer a un contenu « stable ». Pour autant, des changements peuvent survenir et impacter le contenu du footer. À chaque changement, il est important de vérifier si le footer est impacté. Le cas échéant, il faut le modifier pour le maintenir toujours à jour. Illustrations :
Mettre à jour le footer améliore le SEO à deux égards :
Éviter l'accumulation de mots-clés et les liens toxiques dans le footer
Le footer influe sur les performances SEO du site web à la hausse, mais aussi à la baisse : un mauvais footer risque de dégrader le référencement naturel. Google pénalise deux techniques de spam répandues :
Le guide pour comprendre les langages HTML et CSS.
Découvrez comment utiliser les langages HTML et CSS pour gérer votre site web efficacement.
Télécharger
Tous les champs sont obligatoires.
Merci d'avoir soumis le formulaire
Cliquez sur le lien pour accéder au contenu en tout temps
10 Exemples de footers
1 - Exemple de footer d'agence de communication
Dans cet exemple, le footer est épuré et élégant, conformément à la charte graphique du site de l'agence de communication, et une bande blanche le distingue du reste de la page. Ce pied de page contient les éléments incontournables : informations légales, moyens de contact, réseaux sociaux et CTA d'inscription à la newsletter.
Les internautes qui consultent ce site cherchent majoritairement à entrer en contact avec l'agence. Le footer met en valeur le numéro de téléphone, pour répondre simplement et efficacement à leur besoin.
2 - Exemple de footer de magazine de mode
Ce site de magazine de mode propose un footer à l'aspect visuel réussi. Malgré le volume de contenus du site internet, en effet, la lisibilité du pied de page est optimale. À cet effet, le web designer a ici pris le parti de n'afficher ni les pages catégories, ni les pages les plus consultées.
Le footer désencombre le menu de navigation déjà chargé en affichant les liens vers les pages d'informations légales. Le bouton « Haut de page », en outre, améliore la navigation. Cette astuce est pertinente en termes d'ergonomie lorsque la page web est très longue à faire défiler.
3 - Exemple de footer de bijouterie en ligne
La bijouterie en ligne, dans cet exemple, utilise le footer pour aider à la navigation. Le pied de page contient donc de nombreux liens de redirection, ordonnés en plusieurs sections.
C'est un exemple de footer réussi pour un site de e-commerce. Il permet en effet aux internautes de trouver aisément toutes les informations utiles à leur achat en ligne : frais de livraison, délai de retour des produits, moyens de paiement acceptés, suivi de commande et FAQ.
4 - Exemple de footer de marketplace
Ce footer est très efficace pour les internautes qui consultent la plateforme de mise en relation de freelances avec des clients. L'internaute en effet visualise immédiatement les ressources qui peuvent lui être utiles, grâce aux intitulés de sections « Client » et « Freelance ». Le pied de page permet ici de découvrir en outre des contenus difficiles à trouver dans le menu de navigation, tels que le rapport des tendances technologiques édité par la marketplace.
Dans la section des informations sur la plateforme, le footer contient un lien vers les CGU, un support d'information important pour les utilisateurs des marketplaces.
5 - Exemple de footer de site vitrine de restaurant
Ce restaurant ne vend rien en ligne, pourtant un site vitrine lui est utile pour s'assurer une présence digitale et renforcer la confiance des consommateurs. Son pied de page, à l'image du site, est très simple : les internautes, ainsi, visualisent facilement les coordonnées de l'établissement.
Pour rendre service aux clients, le restaurant propose un module de réservation en ligne. C'est un module très stratégique : l'élément est intégré au footer pour être visible sur toutes les pages du site.
6 - Idée de footer structuré
Quand le site contient de très nombreuses pages web, classées dans de multiples catégories, choisir les pages à lier depuis le footer peut s'avérer délicat. Pour faciliter l'exercice, il faut penser utilisateur, c'est-à-dire se demander comment un internaute qui découvre le site peut être aidé.
Dans cet exemple, le pied de page est parfaitement structuré malgré la grande envergure du site. Le particulier et le professionnel ont un accès direct aux informations qui les concernent, les autres informations utiles sont organisées de manière claire, sous quatre rubriques lisibles.
7 - Idée de footer engageant
Arrivé en bas de la page, la mention « Donnez votre avis », en gras, attire immédiatement l'attention du visiteur. L'entreprise utilise ici le footer dans un enjeu de notoriété de marque : les clients sont incités à partager leur avis en ligne, et les visiteurs du site peuvent y consulter la note et les commentaires attribués par les clients. Les icônes de réseaux sociaux, de même, favorisent l'engagement.
En tant que boutique en ligne, la marque affiche en outre dans le footer les informations stratégiques : moyens de paiement acceptés et minimum de commande pour bénéficier de la livraison offerte, notamment.
8 - Idée de footer épuré
Si le contenu du site web est peu fourni, si le menu de navigation indique parfaitement son chemin à l'internaute, ou encore pour un design élégant : le footer épuré contient très peu d'éléments.
Ce style de pied de page est agréable à l'œil.
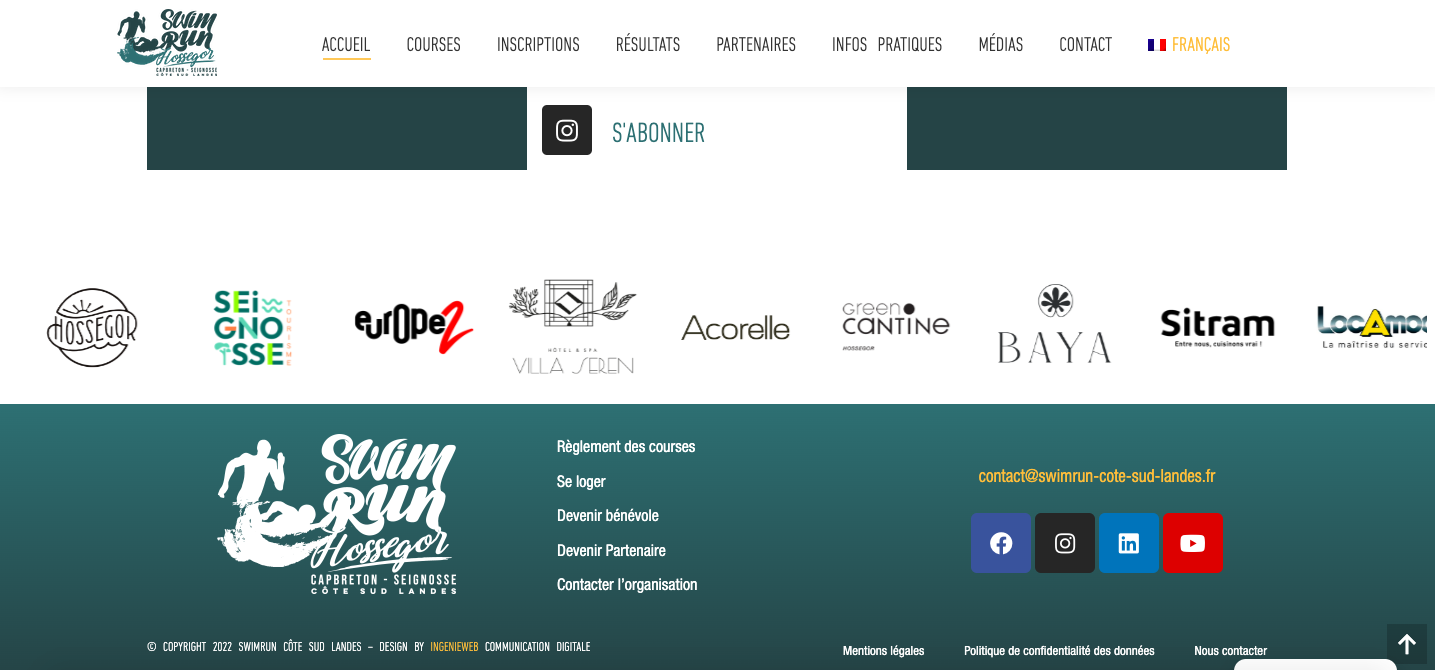
9 - Idée de footer animé
L'idée d'ajouter une animation dans le pied de page est originale, et retient par conséquent l'attention. Ici, l'organisateur de l'évènement sportif fait le choix de faire défiler dynamiquement les logos de ses partenaires. C'est un bon moyen de les mettre en avant, tout en gagnant la confiance des visiteurs du site.
Quand le footer contient des éléments animés, il faut veiller à ce que ces éléments soient configurés de manière à ne pas ralentir le chargement du site. La vitesse de chargement des pages, en effet, est un critère pris en compte pour le référencement naturel.
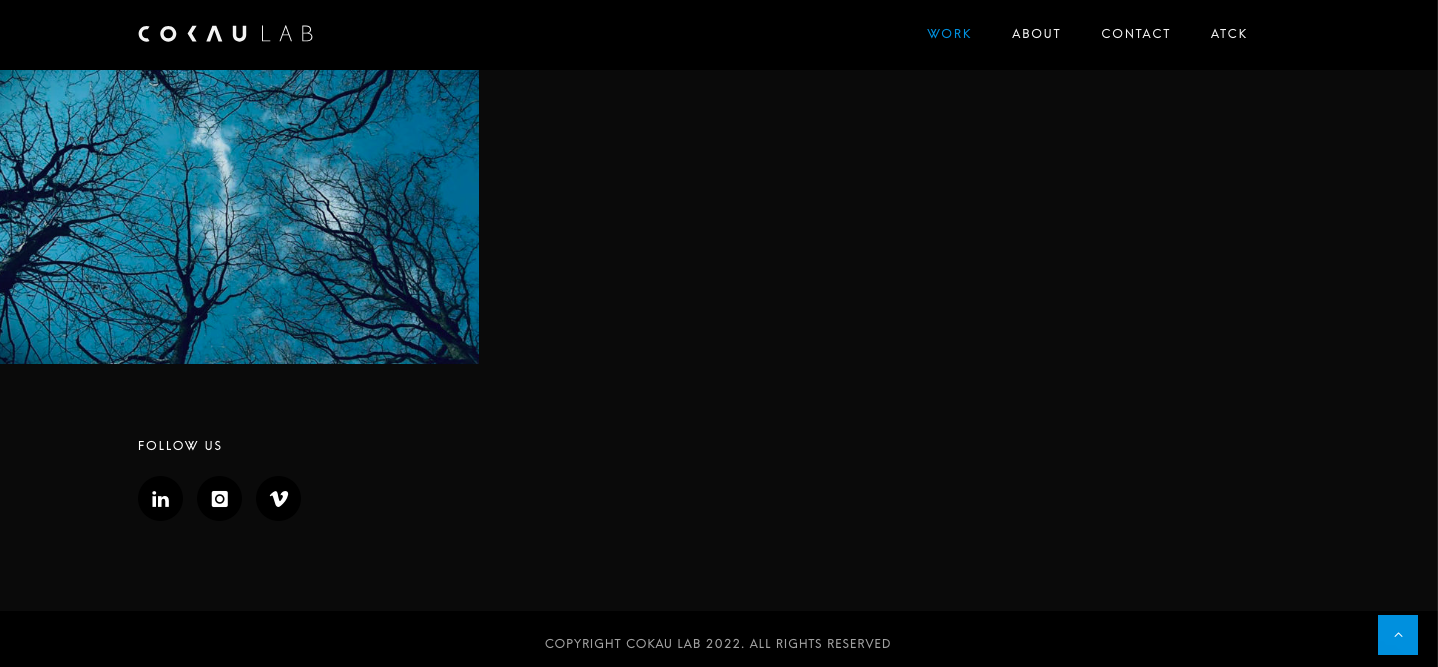
10 - Idée de footer minimaliste
Quand un site vitrine contient un nombre très réduit de pages, multiplier les liens dans le footer est incohérent. Dans cet exemple, le pied de page inclut uniquement trois icônes de réseaux sociaux et le copyright du site web. Le résultat est réussi : l'aspect est esthétique, le visiteur est redirigé vers un réseau social pour accéder à plus d'informations.
Pour les métiers de la création, adopter ce style est efficace pour véhiculer une image moderne et professionnelle.
Pour aller plus loin dans votre stratégie web, évaluez votre site internet avec l'outil Website Grader, ou découvrez le logiciel CMS de Hubspot.
Partager cet article sur les réseaux sociaux
Articles recommandés
Qu'est-ce que le responsive design ? Définition, intérêt et conseils
6 outils pour créer son site web avec l'intelligence artificielle
La mention de copyright sur un site web : obligatoire ou pas ?
Design system : qu'est-ce que c'est et quels sont ses éléments ?
Créer un blog tech pour son entreprise : comment faire ?
Conditions générales de vente (CGV) : Définition + 4 outils pour les créer
Comment créer l'arborescence d'un site web ?
Comment configurer la balise viewport de votre site web pour les utilisateurs sur mobiles
Combien coûte un site internet en 2025 ?
Page contact : conseils et exemples pour réussir la vôtre