La page contact, n'en déplaise à certains, apporte une véritable valeur ajoutée au site web d'une marque ou d'une entreprise. Parfois délaissée pour d'autres pages censées donner plus de visibilité, telles la page d'accueil ou à propos, elle représente pourtant une opportunité à ne pas négliger et qui offre surtout aux visiteurs des informations capitales.
Qu'est-ce qu'une page contact ?
La page contact d'un site web a pour objectif premier de conserver le lien avec le visiteur afin que ce dernier réalise une action précise sur le site. La page contact permet également de communiquer l'ensemble des coordonnées de l'entreprise et d'augmenter sa visibilité grâce au référencement.
Comment réussir la création de votre page contact ?
- Rendre accessible sa page
- Insérer un formulaire de contact
- Utiliser un ton adapté
- Rendre sa page responsive
- Mentionner l'intégralité de vos coordonnées
- Placer un bouton d'appel à l'action
Rendre accessible sa page
Tout d'abord, il est important de rendre accessible sa page contact de manière simple et pratique pour l'internaute. Pour cela, vous pouvez insérer des liens sur la page d'accueil ou à propos par exemple qui renvoient sur la page contact. Il est également intéressant de mettre tout en haut de votre site ou tout en bas dans le footer, un lien afin d'offrir au visiteur la possibilité immédiate d'accéder à votre page contact. Ainsi, l'internaute qui navigue sur votre site ne perdra pas de temps à chercher le moyen de vous contacter.
Insérer un formulaire de contact
Élément crucial de cette page : le fameux formulaire de contact tant apprécié des internautes. En effet, insérer un tel formulaire sur votre page permet aux visiteurs de remplir leurs coordonnées d'une manière simple et rapide. Jouer par contre sur la simplicité en proposant seulement quelques champs à compléter. Plus le formulaire est restreint et plus le visiteur souhaite le compléter. Les champs « nom », « prénom », « adresse e-mail » sont les plus souvent utilisés, avec un champ libre afin que le visiteur puisse laisser un message.
Le guide pour comprendre les langages HTML et CSS.
Découvrez comment utiliser les langages HTML et CSS pour gérer votre site web efficacement.
- Balises HTML à connaître
- Mettre à jour un fichier CSS
- Les écueils à éviter
- Ressources pédagogiques
Télécharger
Tous les champs sont obligatoires.
Merci d'avoir soumis le formulaire
Cliquez sur le lien pour accéder au contenu en tout temps
Utiliser un ton adapté
Il est vrai que la page contact n'est pas la page la plus créative alors n'hésitez pas à la rendre attractive en utilisant un ton amical. Souhaitez la bienvenue aux visiteurs dès leur arrivée sur cette page et humanisez-la en insérant des photos de vous par exemple ou de votre équipe. Faites en sorte que l'internaute n'ait pas l'impression de lire un simple texte écrit par des robots.
Rendre sa page responsive
Atout majeur de votre page contact : elle se doit d'être lue sur les smartphones et les tablettes. De nos jours, votre site ne sera pas exclusivement consulté sur ordinateur, mais aussi sur d'autres appareils. Veillez à vous assurer que votre page contact est responsive, c'est-à-dire qu'elle est lisible de manière tout à fait normale sur les téléphones portables et tablettes. Les internautes naviguant sur internet sont le plus souvent à l'extérieur, dans les transports ou encore pendant leur pause déjeuner, il est donc important que votre page contact soit adaptée.
Mentionner l'intégralité de vos coordonnées
Afin que les visiteurs puissent vous trouver et vous contacter de manières différentes, n'oubliez pas de communiquer l'ensemble de vos coordonnées. Indiquez votre position sur un plan que vous pourrez choisir dans votre éditeur. Indiquez également votre adresse exacte si vous avez un point de vente physique. Insérez vos coordonnées téléphoniques ainsi que votre adresse e-mail avec un lien pour pouvoir vous envoyer un message directement en cliquant dessus. Les internautes auront aussi la possibilité de connaître vos coordonnées. N'oubliez pas de renseigner les réseaux sociaux sur lesquels vous êtes présent en insérant des liens.
Placer un bouton d'appel à l'action
Pour terminer, voici un élément essentiel à placer sur votre page contact. Il s'agit du bouton d'appel à l'action, appelé aussi CTA. Le texte de votre bouton doit être simple, court et clair. Par exemple : « Réserver un rendez-vous » ou « Contactez-nous ». Faites en sorte que le bouton soit visible en lui attribuant une couleur particulière.
5 exemples de pages contact réussies
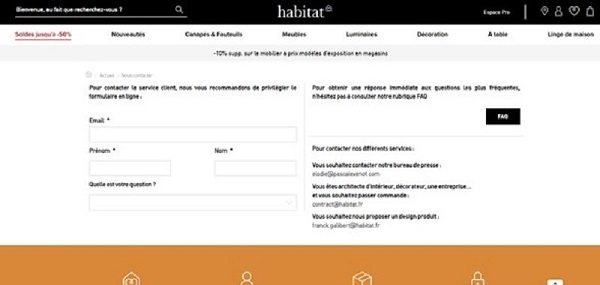
Habitat
Le site Habitat propose une page contact assez simple permettant aux visiteurs d'accéder à différents moyens de communication. Un formulaire de contact composé de seulement 4 champs offre une excellente fluidité. Le site propose également aux visiteurs de pouvoir contacter 3 services différents en communiquant leurs adresses e-mail. Habitat propose aussi des liens vers son profil sur les réseaux sociaux.

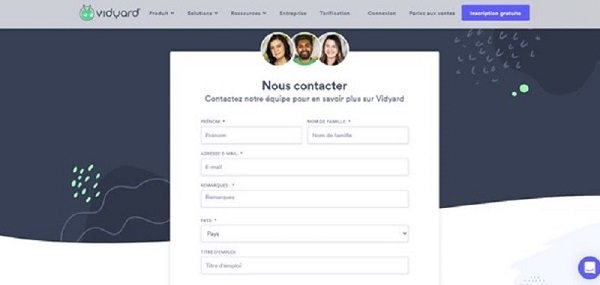
Vidyard
L'enseigne Vidyard propose une page contact plutôt complète avec un formulaire de contact dès l'arrivée sur la page. Plusieurs champs sont à compléter. Le design est sobre et accueillant. Un peu plus loin sur la page, un plan est affiché afin de voir où se situe l'enseigne. Toutes les coordonnées sont indiquées ainsi que les différentes adresses e-mail.

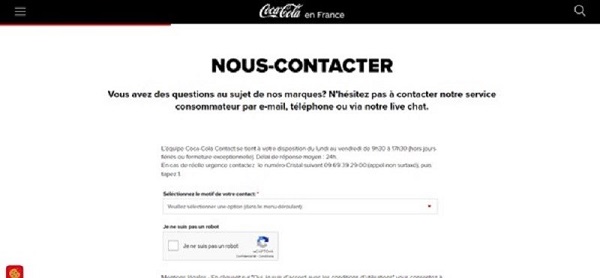
Coca Cola
La marque Coca-Cola quant à elle propose une page contact avec un contenu assez important où elle invite l'internaute à sélectionner directement dans le formulaire le motif de sa demande. Un bouton d'appel à l'action est présent pour accéder directement au Chat afin de pouvoir contacter un membre de l'équipe. Toutes les coordonnées figurent en bas de la page avec les horaires d'ouverture de la permanence téléphonique.

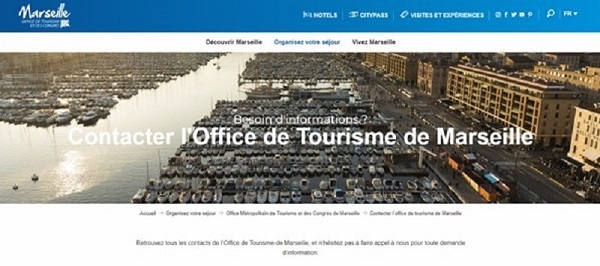
Office de tourisme de Marseille
Le site de l'Office de tourisme de Marseille propose une page contact donnant un accès direct à plusieurs services suivant la demande de l'internaute. Il met en avant également ses différentes adresses e-mail, avec des icônes qui renvoient les visiteurs sur pas moins de 5 réseaux sociaux. Toutes les informations utiles de contact sont mises à disposition de manière simple et fluide.

Greenpeace
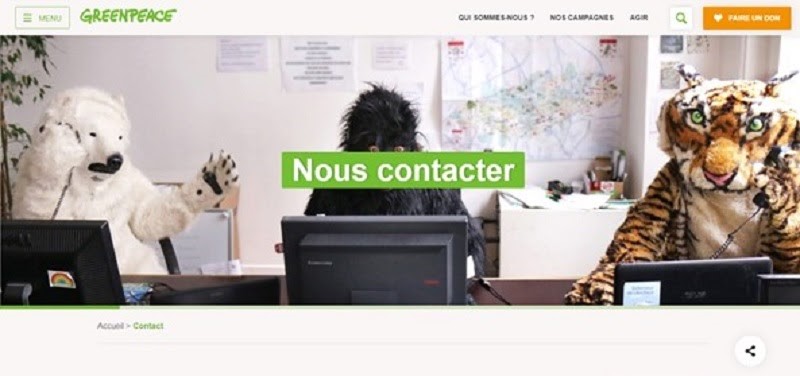
Le site de Greenpeace propose une page de contact assez originale avec sa photo d'accueil plutôt humoristique. Le ton est donné et l'accueil sur la page est chaleureux. Un petit rappel de FAQ est proposé avant de passer au formulaire de contact. Très intéressant pour éviter les demandes de contact inutiles. Ensuite la page propose les coordonnées complètes, ainsi que les horaires d'ouverture.

Vous l'avez compris, la page contact joue un rôle important sur votre site web. Elle permet à l'internaute de passer à l'action et surtout de prendre contact avec vous. Essayez de rédiger une page contact qui se veut qualitative et structurée.
Pour aller plus loin, découvrez le logiciel CMS gratuit de HubSpot et créez un site web puissant, optimisé et efficace. 











![Footer (pied de page) : Comment le créer ? [Avec 10 exemples]](https://53.fs1.hubspotusercontent-na1.net/hubfs/53/FR%20Blog%20Image%20(66).png)
