Ajouter une favicon WordPress à un site est une étape importante au moment de personnaliser l'apparence. Comment faire ? Il existe 3 méthodes simples pour l'ajout d'une favicon, en voici les détails étape par étape.

Qu'est-ce qu'un fichier favicon ?
Un fichier favicon, pour « favorite icon », est le fichier image utilisé pour afficher l'icône d'application, l'icône du site dans la barre d'adresse, les onglets, les favoris ou encore l'historique du navigateur web.
Pourquoi ajouter une favicon WordPress à un site ? Parce que la favicon est un élément de reconnaissance de la marque. La plupart des sites utilisent d'ailleurs leur logo en tant que favicon. Associée au site, l'icône renforce l'identité de marque et améliore l'expérience utilisateur. La favicon s'affiche par exemple sur l'onglet de la page ouverte du site, à gauche. Lorsque de nombreux onglets sont ouverts en même temps dans une même fenêtre, le titre de l'onglet n'est pas lisible : c'est la favicon qui permet d'identifier le site.
Au-delà de ces avantages, ajouter une favicon WordPress à un site est essentiel pour le professionnaliser. Tout d'abord parce qu'à défaut de personnalisation, c'est le logo WordPress qui s'affiche en favicon. Ensuite parce que rares sont les sites aujourd'hui à ne pas afficher de favicon personnalisée, sans doute en raison de la simplicité du processus. C'est donc un gage de crédibilité pour le visiteur.
Comment mettre une favicon sur votre site WordPress ?
3 options pour ajouter une favicon WordPress à un site :
- La fonctionnalité favicon native de WordPress, simple à utiliser et rapide à mettre en œuvre.
- Un plugin dédié, à télécharger et à installer, pour profiter de fonctionnalités supplémentaires.
- La méthode manuelle, plus complexe, qui nécessite de maîtriser le code HTML.
L'ajout d'une favicon directement depuis l'interface de personnalisation WordPress
La fonctionnalité favicon native de WordPress est accessible depuis sa version 4.3. À moins d'utiliser une version antérieure, cette méthode est recommandée pour gagner du temps : nul besoin de préparer le fichier favicon.ico, il suffit d'avoir à disposition le fichier image en 512x512 pixels minimum, au format JPEG, PNG ou encore GIF. À noter que lorsque l'image n'est pas au format carré, WordPress permet de la redimensionner très simplement au moment de l'ajout de la favicon.
Ajouter une favicon au site grâce à la fonctionnalité native de WordPress se fait en quelques clics seulement :
- Sur l'écran d'administration, sélectionner l'option « Personnaliser » du menu « Apparence ».
- Aller sur l'onglet « Identité du site ».
- Dans la section « Icône du site », cliquer sur « Sélectionner l'icône du site » pour ouvrir la médiathèque WordPress.
- Sélectionner un fichier image existant, ou télécharger un autre fichier image.
- À ce stade, WordPress permet de recadrer l'image. Au moment du recadrage, un aperçu de la favicon telle qu'elle s'affichera apparaît sur l'écran à droite.
- Veiller à sauvegarder et publier la modification pour afficher immédiatement la favicon.

Source : https://fr.wordpress.org/support/files/2021/05/recadrer-limage.png
Ajouter une favicon à l'aide d'un plugin dédié
Si la version de WordPress utilisée ne propose pas la fonctionnalité favicon, il est nécessaire d'installer un plug-in dédié. Certains plugins en outre offrent des fonctionnalités avancées pour personnaliser l'affichage de la favicon. Avec plus de 200 000 installations actives et une excellente note utilisateurs, Favicon by RealFaviconGenerator est le plugin le plus populaire en 2021 pour générer et ajouter une favicon WordPress à un site.
Les fonctionnalités avancées de Favicon by RealFaviconGenerator :
- Moins contraignant en matière de format, le plugin offre la possibilité de générer un fichier favicon à partir de nombreux fichiers images. Le plugin permet de partir de la plupart des formats : PNG, JPG ou encore SVG. Et l'image peut avoir une hauteur et une largeur de seulement 70 pixels, contre 512 avec la fonctionnalité native de WordPress.
- La compatibilité est étendue à davantage de navigateurs et d'appareils. Sur Mac ou sur PC, sur un iPhone ou une tablette Android : quels que soient le navigateur et l'appareil utilisé, l'affichage de la favicon est optimisé, pour une expérience utilisateur optimale et une image de marque soignée.
- Favicon by RealFaviconGenerator propose des options d'affichage. Choix du fond transparent ou personnalisation de la couleur de fond, dimensions de la marge ou encore ajout d'une ombre : l'icône est personnalisée en fonction des navigateurs et des appareils dans lesquels elle s'affiche.
 Source : https://realfavicongenerator.net/
Source : https://realfavicongenerator.net/
Les atouts du plugin : intuitif, il est facile d'utilisation et propose en outre des recommandations pour optimiser le design de la favicon. Autre avantage : Favicon by RealFaviconGenerator est totalement gratuit.
Pour installer le plugin :
- Cliquer sur l'onglet extension sur l'écran d'administration WordPress.
- Sélectionner « Ajouter » et renseigner Favicon by RealFaviconGenerator dans la barre de recherche.
- Cliquer sur « Installer maintenant » et attendre la fin du téléchargement.
- Activer l'extension en cliquant sur le bouton en bas à gauche.
Pour utiliser le plugin :
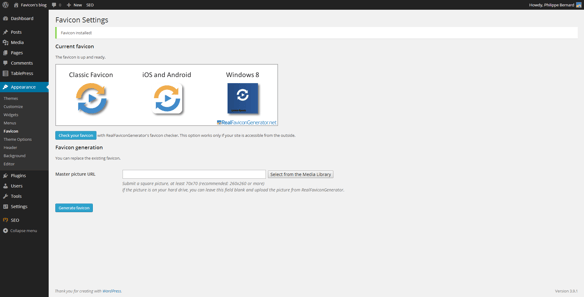
- Aller sur « Favicon » du menu « Apparence ».
- Sélectionner un fichier image et cliquer sur « Generate Favicon » pour être redirigé vers le site RealFaviconGenerator.
- Après avoir configuré les options d'affichage de la favicon, cliquer sur « Generate your Favicons and HTML code ».
- De retour sur WordPress, l'aperçu de la favicon s'affiche appareil par appareil.
 Source : https://ps.w.org/favicon-by-realfavicongenerator/assets/screenshot-4.png
Source : https://ps.w.org/favicon-by-realfavicongenerator/assets/screenshot-4.png
La méthode manuelle via FTP
Dernière option pour ajouter une favicon WordPress à un site, le protocole de transfert de fichiers FTP. Deux étapes sont nécessaires.
Première étape : créer la favicon
- Utiliser un outil de création de favicon.
- Veiller à ce que l'image soit carrée, aux dimensions 16 x 16 pixels.
- Enregistrer le fichier au format .ico.
Deuxième étape : ajouter la favicon WordPress au site
- Accéder aux fichiers via FTP, ouvrir le répertoire racine du site et y télécharger le fichier favicon au format .ico.
- Veiller à ce que le fichier soit dans le même dossier que les dossiers wp-admin et wp-content.
- Ouvrir le fichier header.php de l'éditeur de thème du menu « Apparence ».
- Entrer le code HTML de la favicon dans la zone d'en-tête.
- Enregistrer la modification.
Pour aller plus loin, découvrez comment effectuer des vérifications et des changements en masse dans votre code ou vos données en téléchargeant le guide sur les regex ; ou découvrez l’outil CMS de HubSpot.

Comment ajouter une favicon WordPress à votre site ?
Mis à jour :
Publié :
Ajouter une favicon WordPress à un site est une étape importante au moment de personnaliser l'apparence. Comment faire ? Il existe 3 méthodes simples pour l'ajout d'une favicon, en voici les détails étape par étape.
Qu'est-ce qu'un fichier favicon ?
Un fichier favicon, pour « favorite icon », est le fichier image utilisé pour afficher l'icône d'application, l'icône du site dans la barre d'adresse, les onglets, les favoris ou encore l'historique du navigateur web.
Pourquoi ajouter une favicon WordPress à un site ? Parce que la favicon est un élément de reconnaissance de la marque. La plupart des sites utilisent d'ailleurs leur logo en tant que favicon. Associée au site, l'icône renforce l'identité de marque et améliore l'expérience utilisateur. La favicon s'affiche par exemple sur l'onglet de la page ouverte du site, à gauche. Lorsque de nombreux onglets sont ouverts en même temps dans une même fenêtre, le titre de l'onglet n'est pas lisible : c'est la favicon qui permet d'identifier le site.
Au-delà de ces avantages, ajouter une favicon WordPress à un site est essentiel pour le professionnaliser. Tout d'abord parce qu'à défaut de personnalisation, c'est le logo WordPress qui s'affiche en favicon. Ensuite parce que rares sont les sites aujourd'hui à ne pas afficher de favicon personnalisée, sans doute en raison de la simplicité du processus. C'est donc un gage de crédibilité pour le visiteur.
Comment mettre une favicon sur votre site WordPress ?
3 options pour ajouter une favicon WordPress à un site :
Gagnez du temps dans la gestion de votre code et de vos données
Téléchargez ce guide pour effectuer des vérifications et des changements en masse avec les regex et gagner en productivité.
L'ajout d'une favicon directement depuis l'interface de personnalisation WordPress
La fonctionnalité favicon native de WordPress est accessible depuis sa version 4.3. À moins d'utiliser une version antérieure, cette méthode est recommandée pour gagner du temps : nul besoin de préparer le fichier favicon.ico, il suffit d'avoir à disposition le fichier image en 512x512 pixels minimum, au format JPEG, PNG ou encore GIF. À noter que lorsque l'image n'est pas au format carré, WordPress permet de la redimensionner très simplement au moment de l'ajout de la favicon.
Ajouter une favicon au site grâce à la fonctionnalité native de WordPress se fait en quelques clics seulement :
Source : https://fr.wordpress.org/support/files/2021/05/recadrer-limage.png
Ajouter une favicon à l'aide d'un plugin dédié
Si la version de WordPress utilisée ne propose pas la fonctionnalité favicon, il est nécessaire d'installer un plug-in dédié. Certains plugins en outre offrent des fonctionnalités avancées pour personnaliser l'affichage de la favicon. Avec plus de 200 000 installations actives et une excellente note utilisateurs, Favicon by RealFaviconGenerator est le plugin le plus populaire en 2021 pour générer et ajouter une favicon WordPress à un site.
Les fonctionnalités avancées de Favicon by RealFaviconGenerator :
Les atouts du plugin : intuitif, il est facile d'utilisation et propose en outre des recommandations pour optimiser le design de la favicon. Autre avantage : Favicon by RealFaviconGenerator est totalement gratuit.
Pour installer le plugin :
Pour utiliser le plugin :
La méthode manuelle via FTP
Dernière option pour ajouter une favicon WordPress à un site, le protocole de transfert de fichiers FTP. Deux étapes sont nécessaires.
Première étape : créer la favicon
Deuxième étape : ajouter la favicon WordPress au site
Pour aller plus loin, découvrez comment effectuer des vérifications et des changements en masse dans votre code ou vos données en téléchargeant le guide sur les regex ; ou découvrez l’outil CMS de HubSpot.

Partager cet article sur les réseaux sociaux
Articles recommandés
Page WordPress vs article WordPress : quelle est la différence ?
Tag ou catégorie, comment différencier les deux sous WordPress ?
Tutoriel WordPress : comment débuter en 2024
Comment créer un portfolio WordPress ? Thèmes, plugins et conseils
Comment créer un blog WordPress ? 10 étapes pour bien démarrer
Comment faire un bon footer WordPress ? [+ plugins]
Comment créer un custom post type dans WordPress ?
WordPress SEO : 11 conseils pour être bien référencé
18 thèmes WordPress gratuits pour votre site à connaître en 2023
Comment dupliquer une page ou article WordPress ?