Voici comment créer un site WordPress, le personnaliser, l'enrichir et le promouvoir.

Sommaire
Qu'est-ce que WordPress ?
Quelle différence entre wordpress.org et wordpress.com ?
Créer un site WordPress en 12 étapes
- Choisir un hébergement et un nom de domaine
- Installer WordPress en local ou utiliser la version en ligne
- Ajuster les paramètres du site
- Choisir un thème WordPress
- Installer les extensions utiles
- Modifier la mise en page
- Créer un menu
- Créer des pages
- Ajouter des articles
- Classer par catégories
- Ajouter des médias
- Sécuriser le site WordPress
Attirer du trafic sur son site WordPress
Quel est le prix d'un site Wordpress ?
Qu'est-ce que WordPress ?
WordPress est un CMS (Content Management System), ou système de gestion de contenu, lancé en 2003. Il permet de créer et de gérer le contenu d'un site à partir d'un navigateur web, en ajoutant des articles, des pages, des photos ou encore des vidéos.
Utilisé par plus de 43 % des sites web dans le monde, WordPress est le CMS le plus populaire du monde. Son succès est dû à sa prise en main facile pour les débutants, ses nombreuses fonctionnalités et le fait qu'il soit gratuit et open source. Il est aussi bien utilisé comme plateforme de site e-commerce que de blog ou de site vitrine pour les entreprises.
Quelle différence entre wordpress.org et wordpress.com ?
- Wordpress.org est le site officiel du CMS. C'est à partir de ce site qu'il est possible de télécharger la dernière version open source de WordPress.
- Wordpress.com est une plateforme gérée par la société Automattic, qui est à l'origine de WordPress. Le site propose l'hébergement d'un site WordPress. L'installation de base est gratuite et l'adresse du site sera sous la forme www.nomdusite.wordpress.com. Il est nécessaire de passer à une version payante pour bénéficier d'un site sans publicité, installer des plugins (extensions) ou encore avoir son propre nom de domaine.
Comment créer un site WordPress en 12 étapes
- Choisir un hébergement et un nom de domaine
- Installer WordPress en local ou utiliser la version en ligne
- Ajuster les paramètres du site
- Choisir un thème WordPress
- Installer les extensions utiles
- Modifier la mise en page
- Créer un menu
- Créer des pages
- Ajouter des articles
- Classer par catégories
- Ajouter des médias
- Sécuriser le site WordPress
1 - Choisir un hébergement et un nom de domaine
Avant d'installer WordPress manuellement ou en local, il est nécessaire de posséder un hébergement. Le site sera hébergé sous un nom de domaine, qui peut par exemple être le nom de l'entreprise. Il faut donc payer pour le nom de domaine et pour l'hébergement. Il existe de nombreux hébergeurs proposant des offres diverses en fonction du nombre de noms de domaine, de l'espace de stockage, du nombre d'adresses e-mail ou encore du trafic mensuel autorisé.
Pour choisir une solution d'hébergement WordPress, il convient avant tout de vérifier la compatibilité. L'hébergeur doit prendre en charge la version 7.4 ou supérieure de PHP et la version 8.0 ou supérieure de MySQL (ou la version 10.4 ou supérieure de MariaDB). L'hébergeur doit aussi fournir un certificat SSL pour crypter la connexion au site (HTTPS). À noter que de nombreux hébergeurs proposent l'installation automatique du module WordPress.
2 - Installer WordPress en local ou utiliser la version en ligne
Installation manuelle
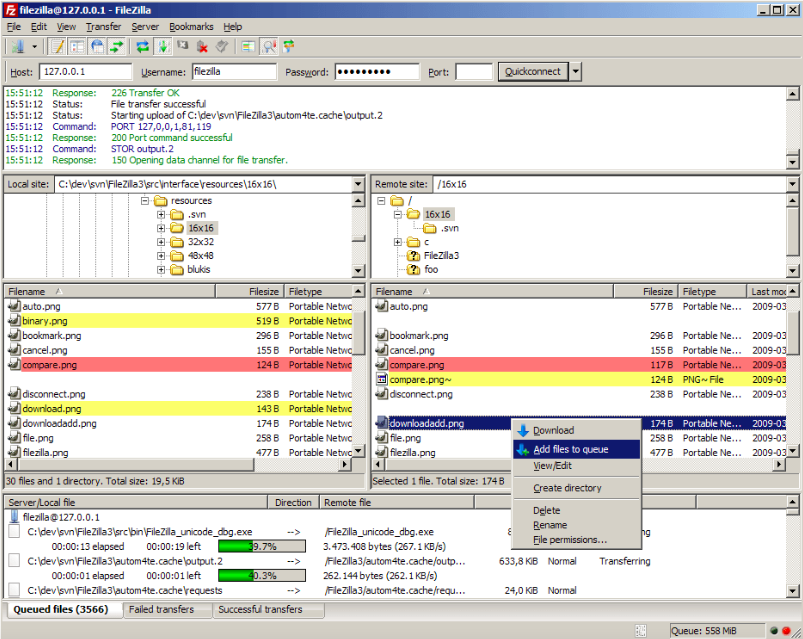
L'installation manuelle de WordPress se fait sur un serveur compatible, c'est-à-dire sur l'espace mis à disposition par l'hébergeur. Il faut tout d'abord télécharger la dernière version de WordPress à partir du site WordPress.org. Sachant que WordPress a besoin d'une base de données pour fonctionner, il faut la créer sur le serveur, à partir de l'espace personnel sur le site de l'hébergeur. À l'aide d'un client FTP tel que FileZilla, il faut ensuite télécharger les fichiers d'installation de WordPress sur le serveur.

En tapant l'adresse du site dans le navigateur, l'utilisateur accède au menu d'installation de WordPress. Il est nécessaire d'entrer certaines informations relatives à la base de données créée précédemment. Lorsque l'installation est terminée, la gestion du site se fait à partir du tableau de bord de WordPress en se connectant à l'adresse du site suivie de « wp-admin ».
Installation locale
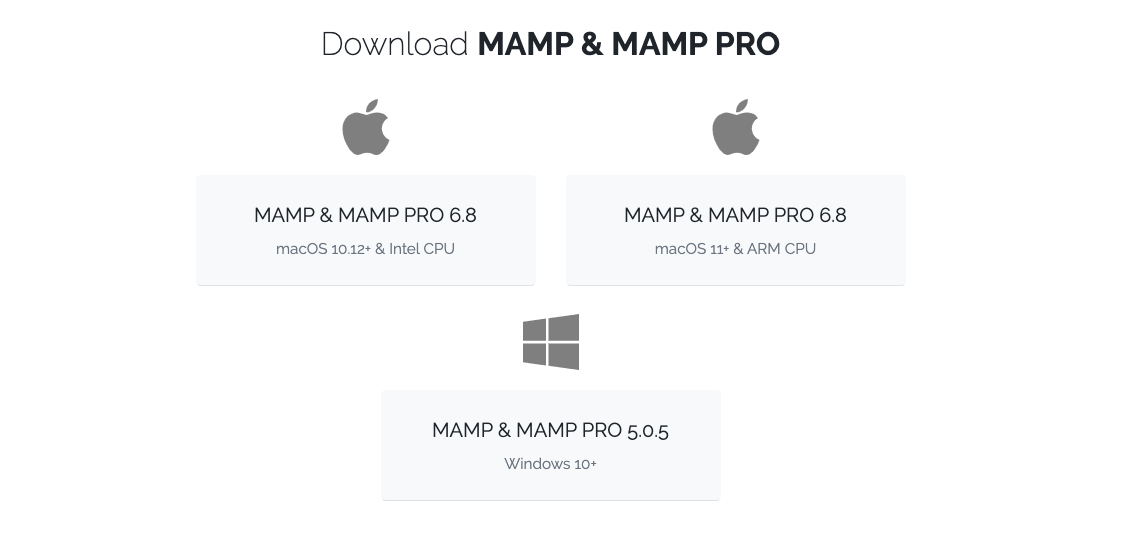
Mettre en place WordPress en local est une solution très intéressante pour développer un site hors ligne. WordPress est alors installé sur l'ordinateur et non sur un serveur en ligne. Aucun hébergement n'est nécessaire. Ce type d'installation nécessite la création d'un serveur local sur l'ordinateur à l'aide d'un logiciel spécifique tel que MAMP, XAMPP ou WampServer.

Après installation de ce logiciel, il convient de démarrer les serveurs puis de créer une base de données. Il faut ensuite placer les fichiers d'installation de WordPress dans le dossier « htdocs » du logiciel installé précédemment. En se rendant à l'adresse « http://localhost/wordpress », l'accès à la page d'installation de WordPress est ouvert. Les étapes sont alors identiques à celles de l'installation manuelle, sauf pour l'identifiant et le mot de passe de la base de données. Il faut taper « root ».
3 - Ajuster les paramètres du site
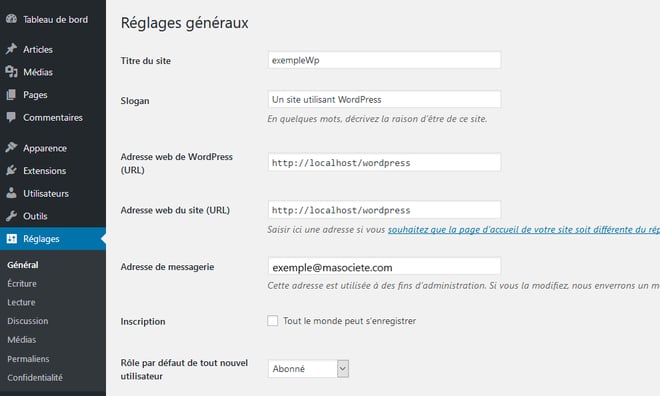
Avant de commencer à créer du contenu, il existe quelques paramètres importants à modifier.

- Modifier le nom du site dans Réglages > Général.
- Choisir une page d'accueil dans Réglages > Lecture. Une page d'accueil dynamique affiche les derniers articles publiés. Une page statique affiche toujours le même contenu.
- Changer la structure des permaliens dans Réglages > Permaliens. Pour un meilleur référencement, le mieux est d'opter pour « Nom de l'article ».
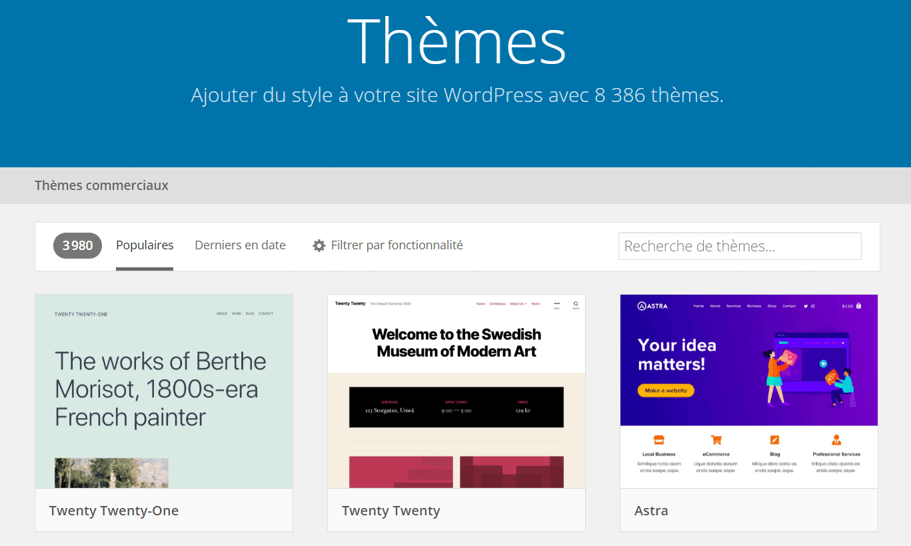
4 - Choisir un thème WordPress
Le choix du thème (ou « template ») est une étape essentielle dans la personnalisation du site. Chaque thème WordPress a des caractéristiques spécifiques, notamment en termes de :
- Design
- Couleurs
- Polices
- Menu
- Éléments graphiques (widgets)
- Sections
Certains thèmes sont conçus pour s'adapter à certains sites en particulier, comme les boutiques en ligne, les blogs ou les sites d'entreprise.
Par exemple, les thèmes de type e-commerce sont compatibles avec des extensions comme WooCommerce. Il existe des thèmes gratuits et payants. Bon nombre de thèmes gratuits proposent une version payante, avec plus de possibilités de personnalisation.
Un thème WordPress idéal :
- Est adapté aux objectifs du site (boutique en ligne, portfolio, magazine, blog, site vitrine, etc.).
- Est facilement personnalisable.
- Propose une mise en page qui s'adapte à l'écran de l'appareil à partir duquel il est visualisé (responsive design).
- Respecte les normes en termes de codage et de référencement.
Pour trouver des modèles adaptés à vos besoins, vous pouvez consulter Template Market, qui offre une solution clé en main pour créer un site professionnel en quelques jours seulement.
De même, It's Arty Studio propose des templates Showit et WordPress, 100% personnalisables, pour vous aider à réaliser un site adapté à vos besoins sans prise de tête.
Il y a deux façons d'installer un thème WordPress :
- À partir du tableau de bord de WordPress en allant dans Apparence puis Thèmes.
- À partir de WordPress.org. Pour cette option, une fois le thème téléchargé, retourner dans le menu Thèmes du tableau de bord de votre site. Il faut cliquer sur Parcourir.

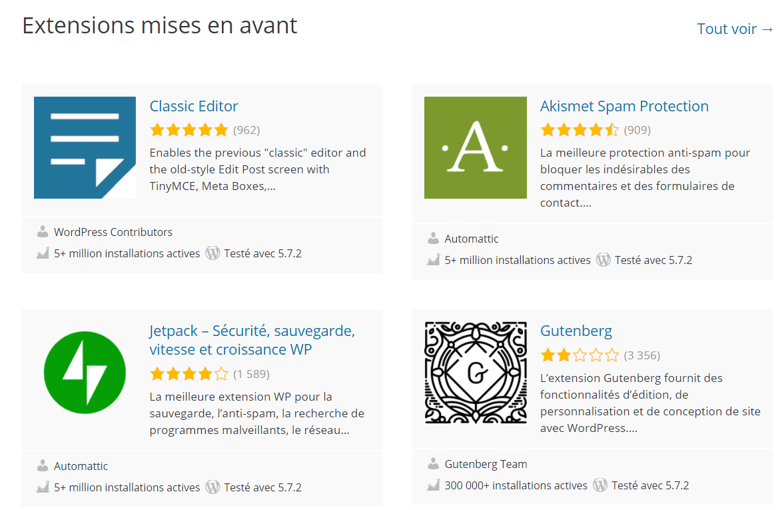
5 - Installer les extensions utiles
Les plugins WordPress permettent d'ajouter des fonctionnalités à un site WordPress. Il en existe des milliers (gratuites et payantes). Les plugins permettent notamment de :
- Personnaliser la mise en page.
- Créer des menus.
- Lutter contre les spams.
- Améliorer le référencement.
- Optimiser le temps de chargement d'un site.
- Vendre des produits ou des services en ligne.
- Renforcer la sécurité du site.
- Créer des formulaires.
- S'assurer de la conformité RGPD.
- Lancer des campagnes marketing.
De façon similaire à un thème, pour installer un plugin, il est possible de faire une recherche à partir du tableau de bord dans Extensions et d'installer directement le plugin, ou de télécharger celle-ci à partir de WordPress.org puis de l'installer via le menu Extensions en cliquant sur Choisissez un fichier.

6 - Modifier la mise en page
L'une des étapes de la personnalisation d'un site WordPress consiste à choisir la mise en page. Chaque page peut en effet contenir des sections et des widgets (boutons, icônes, fenêtres, diaporamas…) qui permettent de créer une interface unique.
Un widget est une section/un bloc personnalisable sur le site WordPress, souvent situé sur le côté droit ou gauche d'une page.
Exemples de widgets courants :
- Les catégories les plus populaires/les plus vues.
- Un formulaire d'inscription pour une newsletter.
- Les archives.
- Les derniers articles ou les derniers commentaires.
 Les possibilités de présentation dépendent du thème choisi. En effet, un template peut proposer plus ou moins de widgets et de zones dans lesquelles ils peuvent être insérés.
Les possibilités de présentation dépendent du thème choisi. En effet, un template peut proposer plus ou moins de widgets et de zones dans lesquelles ils peuvent être insérés.
Pour aller plus loin dans la personnalisation de la mise en page, l'ajout d'une extension spécifique comme Elementor Page Builder ou Page Builder by SiteOrigin peut être envisagé. Ces extensions permettent de créer des pages facilement en sélectionnant les widgets puis en les déposant à l'endroit désiré (glisser/déposer).
7 - Créer un menu
Le menu doit permettre aux visiteurs du site de se repérer et d'accéder facilement au contenu qui les intéresse. Pour le créer, il faut se rendre dans l'éditeur de menu en cliquant sur Apparence puis Menus. Il suffit ensuite de cocher les cases des pages ou des catégories qui doivent apparaître dans le menu.
L'éditeur de WordPress peut paraître limité pour créer un menu plus personnalisé, comme un méga menu qui intègre des images et des vidéos, par exemple. Dans ce cas, le mieux est d'utiliser une extension de création de menus telle que Max Mega Menu ou CSS Hero.
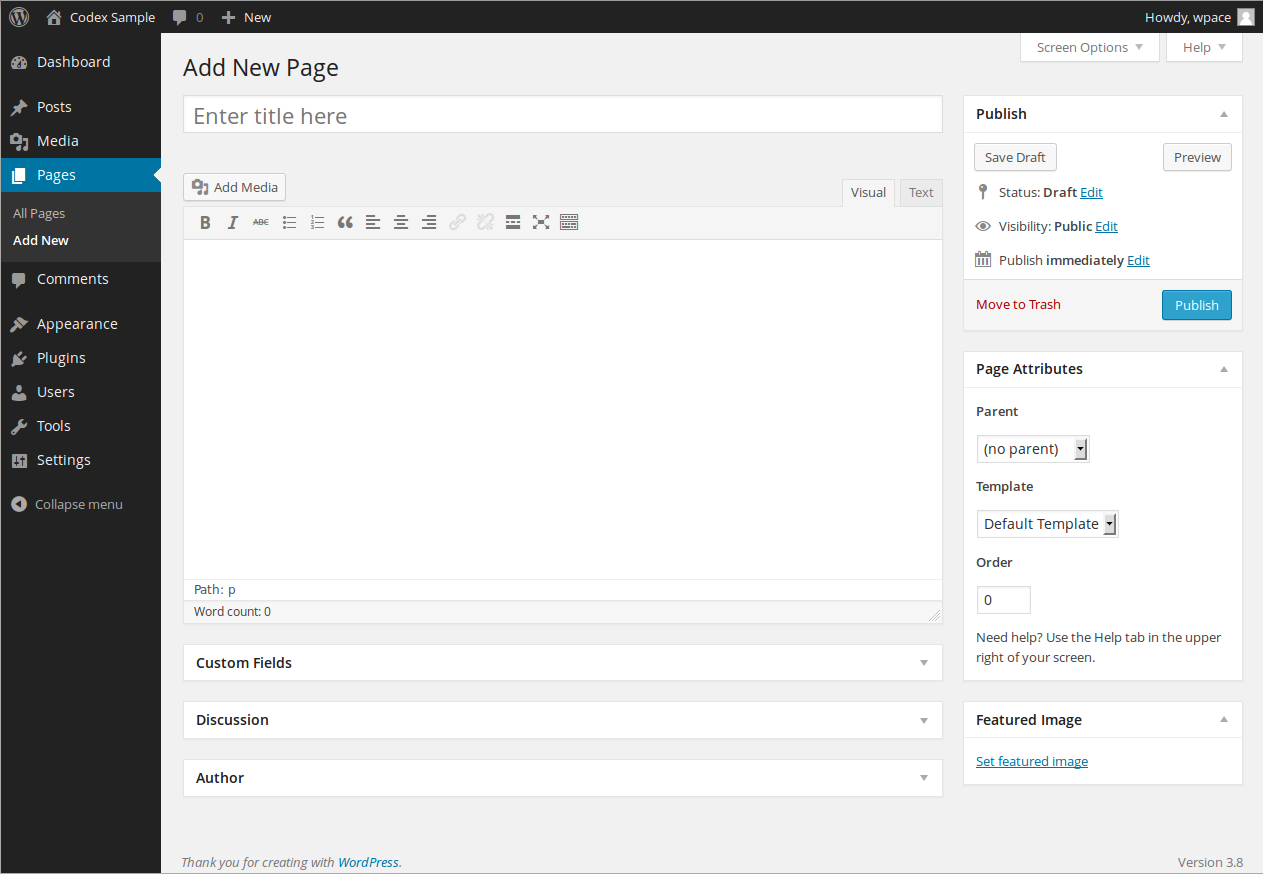
8 - Créer des pages
Pour créer une page dans WordPress, il suffit de cliquer sur Pages puis Ajouter dans le tableau de bord. Les pages sont destinées à l'affichage d'un contenu « statique ». Par conséquent, elles sont idéales pour les sections « contact » et « à propos » d'un site, par exemple. Elles ne sont pas datées, elles ne sont pas ouvertes aux commentaires (sauf si l'administrateur en décide autrement) et elles ne font pas figurer d'auteur.

De plus, les pages ne sont pas liées à des catégories ou à des mots-clés. En revanche, elles peuvent être hiérarchisées : une page peut dépendre d'une autre. Chacune peut apparaître dans le menu.
Par ailleurs, il est possible d'ajouter n'importe quel type de contenu à une page : texte, photos ou encore vidéos.
Au niveau de l'agencement d'une page, il dépend des modèles proposés par le thème WordPress installé. Il reste néanmoins possible de créer une mise en page personnalisée avec un plugin pour landing page par exemple.
9 - Ajouter des articles
Pour ajouter un article dans WordPress, il faut aller dans Articles puis cliquer sur Ajouter ou directement sur Créer dans le bandeau supérieur. Contrairement aux pages, les articles comportent une date de publication et un auteur. Ils peuvent être commentés et ajoutés à des catégories. Les articles classés dans des catégories s'affichent en cliquant sur la catégorie correspondante dans le menu. À noter que les articles sont classés du plus récent au plus ancien. Un article peut contenir des photos, du texte ou encore des vidéos.
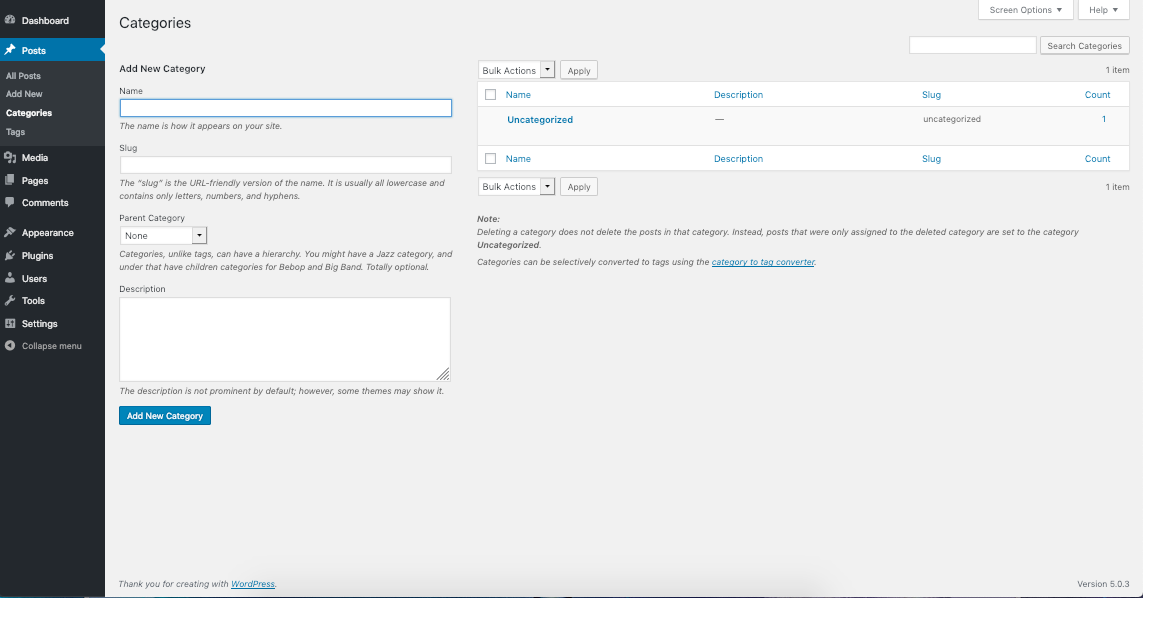
10 - Classer par catégories
Les catégories permettent de classer les articles du site. Il est possible d'en créer autant que nécessaire. Il est aussi possible de créer des sous-catégories. Pour ajouter une catégorie, il faut aller dans Catégories et remplir le formulaire.

Attribuer des catégories aux articles est très important pour le bon référencement du site WordPress.
11 - Ajouter des médias
WordPress permet d'ajouter des médias (images, sons et vidéos) aux pages et aux articles du site. Ces derniers sont stockés dans la bibliothèque. Dans celle-ci se trouvent également certains éléments qui font l'identité du site, comme le logo.
Pour ajouter des galeries, des albums ou des diaporamas à son contenu, il faut utiliser une extension spécifique telle que NextGEN Gallery. À noter que des extensions permettent de compresser les images sans perte de qualité afin d'améliorer la vitesse de chargement du site.
12 - Sécuriser le site WordPress
ll est recommandé d'installer un plugin antivirus pour assurer la sécurité du site WordPress. Ce type d'extension limite le risque de cyberattaque. En cas de brèche de sécurité, en outre, l'administrateur du site est immédiatement alerté : il est en mesure d'agir pour limiter les conséquences.
Pour garantir une protection optimale, il est essentiel de choisir parmi les
meilleurs plugins de sécurité pour WordPress. Ces outils offrent des fonctionnalités avancées telles que la surveillance en temps réel, la prévention des attaques par force brute et le renforcement des mesures de sécurité globales du site. En sélectionnant les meilleurs plugins de sécurité WordPress, les administrateurs peuvent assurer une défense robuste contre diverses menaces en ligne.
All In One Security (AIOS) – Security and Firewall, Wordfence Security, Solid Security (anciennement iThemes Security) ou encore Sucuri Security sont des plugins antivirus populaires en 2025.
Attirer du trafic sur son site WordPress
Le SEO
L'objectif d'un site est d'être visité. Il faut pour cela qu'il apparaisse en bonne position dans les pages de résultats des moteurs de recherche. Le travail sur le référencement est alors essentiel. Il faut distinguer le référencement naturel du référencement payant.
- Le référencement naturel (SEO) se fait selon plusieurs dizaines de critères d'optimisation : maillage interne, balises HTML, temps de chargement, netlinking, texte alternatif des images, vitesse de chargement du site… La création d'un contenu original, pertinent, riche et régulier est particulièrement appréciée par Google. Il existe aussi des extensions WordPress pour améliorer le référencement, comme Yoast SEO.
- Le référencement payant (SEA) consiste à acheter des mots-clés à un moteur de recherche afin que celui-ci fasse figurer le site dans une publicité (lien sponsorisé) dans ses pages de résultats lorsqu'un internaute tape les mots-clés achetés.
Intégrer le site sur plusieurs supports de communication
Pour faire connaître son site WordPress au public, il faut que celui-ci soit mentionné dans les divers supports de communication utilisés : signature d'e-mail, cartes de visite, catalogue, prospectus, brochure, enseigne, factures, devis, publicités…
Créer une newsletter
Créer une newsletter est un excellent moyen de générer du trafic sur un site WordPress. En effet, elle peut proposer un aperçu du contenu publié sur le site. Si un internaute en la consultant trouve des informations qui l'intéressent, il cliquera et sera redirigé automatiquement vers le site. Ainsi, l'internaute n'a plus à se rendre sur le site : c'est le site qui vient à lui.
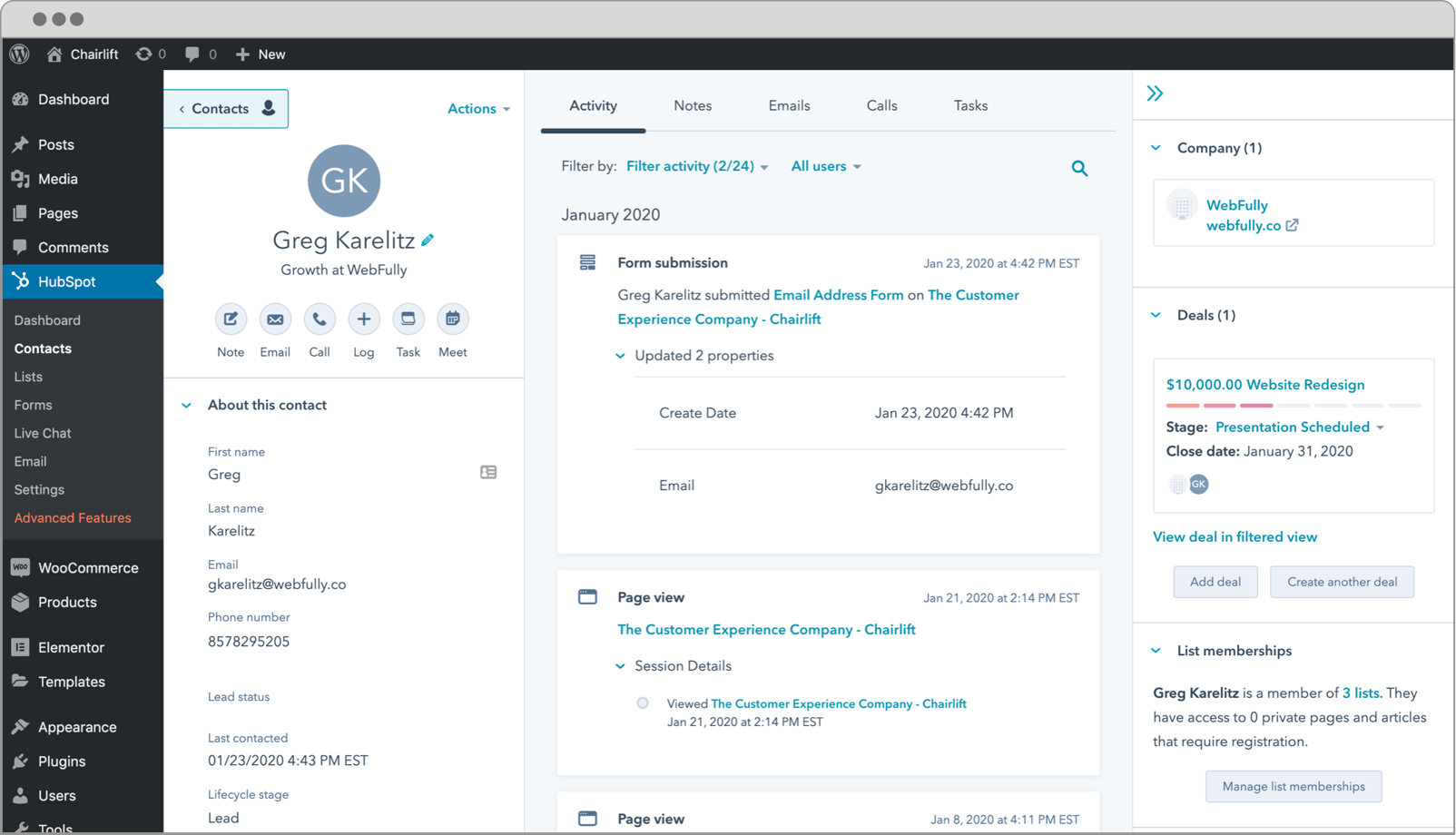
Pour fidéliser les lecteurs, il faut toutefois que la lettre d'information soit bien conçue et que le site propose un contenu à valeur ajoutée. À noter que des plugins WordPress existent pour créer des newsletters ou des campagnes e-mail, comme le plugin WordPress gratuit de HubSpot.

Exploiter les réseaux sociaux
Les réseaux sociaux peuvent être un formidable vecteur de trafic. Si une entreprise dispose d'une page Facebook, par exemple, elle peut publier des posts contenant des liens vers le site WordPress. L'adresse du site doit aussi figurer dans les sections « À propos » sur les réseaux sociaux.
Il existe des extensions permettant de partager facilement le contenu d'un site WordPress sur les réseaux sociaux, à l'image de Social Media Share Buttons & Social Sharing Icons. Le principe est le même sur YouTube : il est possible de poster des vidéos sur YouTube contenant des liens vers le site. Les vidéos YouTube peuvent aussi être intégrées directement dans les articles ou les pages du site.
Échanger avec les visiteurs
Fidéliser l'audience d'un site WordPress passe aussi par le dialogue. Les internautes apprécient particulièrement de pouvoir communiquer avec les marques qu'ils apprécient. Par exemple, une entreprise a tout intérêt à répondre aux commentaires des visiteurs afin de montrer à ces derniers que leur avis est précieux. Pour cela, il faut en amont vérifier que les commentaires sont ouverts dans les articles WordPress.
Pour humaniser la relation avec les visiteurs, installer des outils comme le plugin HubSpot peut s'avérer pertinent, afin notamment d'ajouter un live chat à un site web.
Analyser les performances du site
Il est essentiel de mesurer les résultats des actions de promotion et de fidélisation mises en place. Des outils statistiques comme l'extension Google Analytics permettent de savoir qui sont les visiteurs du site, d'où ils viennent et quelles pages ils visitent le plus. Connaître ces informations est essentiel pour savoir ce qui marche le mieux sur le site. Cela donne des pistes pour développer un contenu plus ciblé.
Quel est le prix d'un site WordPress ?
L'utilisation du CMS WordPress est gratuite. C'est-à-dire que l'administrateur installe WordPress gratuitement, et qu'il accède gratuitement à l'interface pour créer le site web. Certains éléments, l'hébergement et le template par exemple, nécessitent d'investir de l'argent pour obtenir un site Wordpress de qualité professionnelle, sans publicités et avec des fonctionnalités avancées.
- En 2025, compter à partir de 3 € par mois pour héberger le site web et louer le nom de domaine.
- Il existe des thèmes WordPress gratuits et payants. Pour bénéficier de fonctionnalités avancées, et d'un design premium, il faut prévoir de payer.
- Pour ajouter des fonctionnalités, il faut ajouter des plugins WordPress. Certains plugins sont gratuits, d'autres sont payants.
- Pour attirer du trafic sur son site, il faut prévoir un budget, notamment pour réaliser le référencement du site sur Google.
Pour aller plus loin, découvrez comment effectuer des vérifications et des changements en masse dans votre code ou vos données en téléchargeant le guide sur les regex ; ou découvrez le CMS de HubSpot.

Comment créer un site WordPress en 12 étapes ?
PLUG-IN GRATUIT POUR WORDPRESS
Avec le plug-in HubSpot pour WordPress ajoutez formulaires, live chat, CRM et newsletter à votre site WordPress.
Télécharger le plug-in gratuitMis à jour :
Publié :
Voici comment créer un site WordPress, le personnaliser, l'enrichir et le promouvoir.
Sommaire
Qu'est-ce que WordPress ?
Quelle différence entre wordpress.org et wordpress.com ?
Créer un site WordPress en 12 étapes
Attirer du trafic sur son site WordPress
Quel est le prix d'un site Wordpress ?
Qu'est-ce que WordPress ?
WordPress est un CMS (Content Management System), ou système de gestion de contenu, lancé en 2003. Il permet de créer et de gérer le contenu d'un site à partir d'un navigateur web, en ajoutant des articles, des pages, des photos ou encore des vidéos.
Utilisé par plus de 43 % des sites web dans le monde, WordPress est le CMS le plus populaire du monde. Son succès est dû à sa prise en main facile pour les débutants, ses nombreuses fonctionnalités et le fait qu'il soit gratuit et open source. Il est aussi bien utilisé comme plateforme de site e-commerce que de blog ou de site vitrine pour les entreprises.
Quelle différence entre wordpress.org et wordpress.com ?
Comment créer un site WordPress en 12 étapes
1 - Choisir un hébergement et un nom de domaine
Avant d'installer WordPress manuellement ou en local, il est nécessaire de posséder un hébergement. Le site sera hébergé sous un nom de domaine, qui peut par exemple être le nom de l'entreprise. Il faut donc payer pour le nom de domaine et pour l'hébergement. Il existe de nombreux hébergeurs proposant des offres diverses en fonction du nombre de noms de domaine, de l'espace de stockage, du nombre d'adresses e-mail ou encore du trafic mensuel autorisé.
Pour choisir une solution d'hébergement WordPress, il convient avant tout de vérifier la compatibilité. L'hébergeur doit prendre en charge la version 7.4 ou supérieure de PHP et la version 8.0 ou supérieure de MySQL (ou la version 10.4 ou supérieure de MariaDB). L'hébergeur doit aussi fournir un certificat SSL pour crypter la connexion au site (HTTPS). À noter que de nombreux hébergeurs proposent l'installation automatique du module WordPress.
2 - Installer WordPress en local ou utiliser la version en ligne
Installation manuelle
L'installation manuelle de WordPress se fait sur un serveur compatible, c'est-à-dire sur l'espace mis à disposition par l'hébergeur. Il faut tout d'abord télécharger la dernière version de WordPress à partir du site WordPress.org. Sachant que WordPress a besoin d'une base de données pour fonctionner, il faut la créer sur le serveur, à partir de l'espace personnel sur le site de l'hébergeur. À l'aide d'un client FTP tel que FileZilla, il faut ensuite télécharger les fichiers d'installation de WordPress sur le serveur.
En tapant l'adresse du site dans le navigateur, l'utilisateur accède au menu d'installation de WordPress. Il est nécessaire d'entrer certaines informations relatives à la base de données créée précédemment. Lorsque l'installation est terminée, la gestion du site se fait à partir du tableau de bord de WordPress en se connectant à l'adresse du site suivie de « wp-admin ».
Installation locale
Mettre en place WordPress en local est une solution très intéressante pour développer un site hors ligne. WordPress est alors installé sur l'ordinateur et non sur un serveur en ligne. Aucun hébergement n'est nécessaire. Ce type d'installation nécessite la création d'un serveur local sur l'ordinateur à l'aide d'un logiciel spécifique tel que MAMP, XAMPP ou WampServer.
Après installation de ce logiciel, il convient de démarrer les serveurs puis de créer une base de données. Il faut ensuite placer les fichiers d'installation de WordPress dans le dossier « htdocs » du logiciel installé précédemment. En se rendant à l'adresse « http://localhost/wordpress », l'accès à la page d'installation de WordPress est ouvert. Les étapes sont alors identiques à celles de l'installation manuelle, sauf pour l'identifiant et le mot de passe de la base de données. Il faut taper « root ».
3 - Ajuster les paramètres du site
Avant de commencer à créer du contenu, il existe quelques paramètres importants à modifier.
4 - Choisir un thème WordPress
Le choix du thème (ou « template ») est une étape essentielle dans la personnalisation du site. Chaque thème WordPress a des caractéristiques spécifiques, notamment en termes de :
Certains thèmes sont conçus pour s'adapter à certains sites en particulier, comme les boutiques en ligne, les blogs ou les sites d'entreprise.
Par exemple, les thèmes de type e-commerce sont compatibles avec des extensions comme WooCommerce. Il existe des thèmes gratuits et payants. Bon nombre de thèmes gratuits proposent une version payante, avec plus de possibilités de personnalisation.
Un thème WordPress idéal :
- Est adapté aux objectifs du site (boutique en ligne, portfolio, magazine, blog, site vitrine, etc.).
- Est facilement personnalisable.
- Propose une mise en page qui s'adapte à l'écran de l'appareil à partir duquel il est visualisé (responsive design).
- Respecte les normes en termes de codage et de référencement.
Pour trouver des modèles adaptés à vos besoins, vous pouvez consulter Template Market, qui offre une solution clé en main pour créer un site professionnel en quelques jours seulement.De même, It's Arty Studio propose des templates Showit et WordPress, 100% personnalisables, pour vous aider à réaliser un site adapté à vos besoins sans prise de tête.
Il y a deux façons d'installer un thème WordPress :
5 - Installer les extensions utiles
Les plugins WordPress permettent d'ajouter des fonctionnalités à un site WordPress. Il en existe des milliers (gratuites et payantes). Les plugins permettent notamment de :
De façon similaire à un thème, pour installer un plugin, il est possible de faire une recherche à partir du tableau de bord dans Extensions et d'installer directement le plugin, ou de télécharger celle-ci à partir de WordPress.org puis de l'installer via le menu Extensions en cliquant sur Choisissez un fichier.
6 - Modifier la mise en page
L'une des étapes de la personnalisation d'un site WordPress consiste à choisir la mise en page. Chaque page peut en effet contenir des sections et des widgets (boutons, icônes, fenêtres, diaporamas…) qui permettent de créer une interface unique.
Un widget est une section/un bloc personnalisable sur le site WordPress, souvent situé sur le côté droit ou gauche d'une page.
Exemples de widgets courants :
Pour aller plus loin dans la personnalisation de la mise en page, l'ajout d'une extension spécifique comme Elementor Page Builder ou Page Builder by SiteOrigin peut être envisagé. Ces extensions permettent de créer des pages facilement en sélectionnant les widgets puis en les déposant à l'endroit désiré (glisser/déposer).
7 - Créer un menu
Le menu doit permettre aux visiteurs du site de se repérer et d'accéder facilement au contenu qui les intéresse. Pour le créer, il faut se rendre dans l'éditeur de menu en cliquant sur Apparence puis Menus. Il suffit ensuite de cocher les cases des pages ou des catégories qui doivent apparaître dans le menu.
L'éditeur de WordPress peut paraître limité pour créer un menu plus personnalisé, comme un méga menu qui intègre des images et des vidéos, par exemple. Dans ce cas, le mieux est d'utiliser une extension de création de menus telle que Max Mega Menu ou CSS Hero.
8 - Créer des pages
Pour créer une page dans WordPress, il suffit de cliquer sur Pages puis Ajouter dans le tableau de bord. Les pages sont destinées à l'affichage d'un contenu « statique ». Par conséquent, elles sont idéales pour les sections « contact » et « à propos » d'un site, par exemple. Elles ne sont pas datées, elles ne sont pas ouvertes aux commentaires (sauf si l'administrateur en décide autrement) et elles ne font pas figurer d'auteur.
De plus, les pages ne sont pas liées à des catégories ou à des mots-clés. En revanche, elles peuvent être hiérarchisées : une page peut dépendre d'une autre. Chacune peut apparaître dans le menu.
Par ailleurs, il est possible d'ajouter n'importe quel type de contenu à une page : texte, photos ou encore vidéos.
Au niveau de l'agencement d'une page, il dépend des modèles proposés par le thème WordPress installé. Il reste néanmoins possible de créer une mise en page personnalisée avec un plugin pour landing page par exemple.
9 - Ajouter des articles
Pour ajouter un article dans WordPress, il faut aller dans Articles puis cliquer sur Ajouter ou directement sur Créer dans le bandeau supérieur. Contrairement aux pages, les articles comportent une date de publication et un auteur. Ils peuvent être commentés et ajoutés à des catégories. Les articles classés dans des catégories s'affichent en cliquant sur la catégorie correspondante dans le menu. À noter que les articles sont classés du plus récent au plus ancien. Un article peut contenir des photos, du texte ou encore des vidéos.
10 - Classer par catégories
Les catégories permettent de classer les articles du site. Il est possible d'en créer autant que nécessaire. Il est aussi possible de créer des sous-catégories. Pour ajouter une catégorie, il faut aller dans Catégories et remplir le formulaire.
Attribuer des catégories aux articles est très important pour le bon référencement du site WordPress.
11 - Ajouter des médias
WordPress permet d'ajouter des médias (images, sons et vidéos) aux pages et aux articles du site. Ces derniers sont stockés dans la bibliothèque. Dans celle-ci se trouvent également certains éléments qui font l'identité du site, comme le logo.
Pour ajouter des galeries, des albums ou des diaporamas à son contenu, il faut utiliser une extension spécifique telle que NextGEN Gallery. À noter que des extensions permettent de compresser les images sans perte de qualité afin d'améliorer la vitesse de chargement du site.
12 - Sécuriser le site WordPress
Attirer du trafic sur son site WordPress
Le SEO
L'objectif d'un site est d'être visité. Il faut pour cela qu'il apparaisse en bonne position dans les pages de résultats des moteurs de recherche. Le travail sur le référencement est alors essentiel. Il faut distinguer le référencement naturel du référencement payant.
Intégrer le site sur plusieurs supports de communication
Pour faire connaître son site WordPress au public, il faut que celui-ci soit mentionné dans les divers supports de communication utilisés : signature d'e-mail, cartes de visite, catalogue, prospectus, brochure, enseigne, factures, devis, publicités…
Créer une newsletter
Créer une newsletter est un excellent moyen de générer du trafic sur un site WordPress. En effet, elle peut proposer un aperçu du contenu publié sur le site. Si un internaute en la consultant trouve des informations qui l'intéressent, il cliquera et sera redirigé automatiquement vers le site. Ainsi, l'internaute n'a plus à se rendre sur le site : c'est le site qui vient à lui.
Pour fidéliser les lecteurs, il faut toutefois que la lettre d'information soit bien conçue et que le site propose un contenu à valeur ajoutée. À noter que des plugins WordPress existent pour créer des newsletters ou des campagnes e-mail, comme le plugin WordPress gratuit de HubSpot.
Exploiter les réseaux sociaux
Les réseaux sociaux peuvent être un formidable vecteur de trafic. Si une entreprise dispose d'une page Facebook, par exemple, elle peut publier des posts contenant des liens vers le site WordPress. L'adresse du site doit aussi figurer dans les sections « À propos » sur les réseaux sociaux.
Il existe des extensions permettant de partager facilement le contenu d'un site WordPress sur les réseaux sociaux, à l'image de Social Media Share Buttons & Social Sharing Icons. Le principe est le même sur YouTube : il est possible de poster des vidéos sur YouTube contenant des liens vers le site. Les vidéos YouTube peuvent aussi être intégrées directement dans les articles ou les pages du site.
Échanger avec les visiteurs
Fidéliser l'audience d'un site WordPress passe aussi par le dialogue. Les internautes apprécient particulièrement de pouvoir communiquer avec les marques qu'ils apprécient. Par exemple, une entreprise a tout intérêt à répondre aux commentaires des visiteurs afin de montrer à ces derniers que leur avis est précieux. Pour cela, il faut en amont vérifier que les commentaires sont ouverts dans les articles WordPress.
Pour humaniser la relation avec les visiteurs, installer des outils comme le plugin HubSpot peut s'avérer pertinent, afin notamment d'ajouter un live chat à un site web.
Analyser les performances du site
Il est essentiel de mesurer les résultats des actions de promotion et de fidélisation mises en place. Des outils statistiques comme l'extension Google Analytics permettent de savoir qui sont les visiteurs du site, d'où ils viennent et quelles pages ils visitent le plus. Connaître ces informations est essentiel pour savoir ce qui marche le mieux sur le site. Cela donne des pistes pour développer un contenu plus ciblé.
Quel est le prix d'un site WordPress ?
L'utilisation du CMS WordPress est gratuite. C'est-à-dire que l'administrateur installe WordPress gratuitement, et qu'il accède gratuitement à l'interface pour créer le site web. Certains éléments, l'hébergement et le template par exemple, nécessitent d'investir de l'argent pour obtenir un site Wordpress de qualité professionnelle, sans publicités et avec des fonctionnalités avancées.
Pour aller plus loin, découvrez comment effectuer des vérifications et des changements en masse dans votre code ou vos données en téléchargeant le guide sur les regex ; ou découvrez le CMS de HubSpot.
Partager cet article sur les réseaux sociaux
Articles recommandés
Wordpress SEO : 14 conseils pour son référencement en 2025
Comment sécuriser son site WordPress ?
Page WordPress vs article WordPress : quelle est la différence ?
Tag ou catégorie, comment différencier les deux sous WordPress ?