Grâce au No Code, toutes les entreprises peuvent avoir un site web facilement et rapidement, à moindres coûts. C'est une solution qui convient à divers projets professionnels. Le développement constant des outils No Code étend les possibilités : de nouvelles fonctionnalités d'IA, notamment, facilitent et accélèrent encore la création d'applications et de sites.
Définition de No Code
No Code est une pratique qui permet de créer des sites web et des applications sans écrire aucune ligne de code. Il faut choisir une plateforme dédiée, sélectionner un template puis personnaliser le design, les contenus et la disposition grâce à des commandes glisser-déposer. Aucune connaissance en programmation n'est requise.
Comment le No Code fonctionne ?
L'objectif du No Code est de masquer la complexité du langage de programmation, en lui substituant des blocs visuels. Au lieu d'écrire des lignes de code, on choisit des blocs et on les positionne. Ces blocs sont constitués de code, bien entendu, mais le code est déjà écrit, et invisible par l'utilisateur.
Pour développer une application ou un site en No Code, il faut passer par une plateforme dédiée. Ces outils sont communément appelés des créateurs de sites web ou d'applications. Le fonctionnement est similaire d'un outil à un autre.
1 - Choix du créateur de site No Code
Le No Code est un succès : il existe de nombreuses plateformes de création d'applications et de sites web No Code, de plus en plus performantes. Voici des critères pour guider son choix.
- Site builder ou app builder : certaines plateformes sont spécialisées dans la création d'un type de produit digital spécifique. C'est une caractéristique à vérifier avant de choisir son outil No Code.
- Le principe de l'outil No Code est de développer un produit digital sans connaissances informatiques techniques. L'utilisation de l'outil est donc simple, et l'interface intuitive. D'un utilisateur à un autre, toutefois, la perception varie. Pour bien choisir son outil, il est important de vérifier que l'interface est facile à prendre en main, éventuellement en faisant un essai gratuit.
- La plupart des plateformes de création d'applications et de sites web facturent leur service via un système d'abonnement. Les tarifs sont variables. Comparer les prix peut aider à choisir.
- Chaque outil No Code propose sa propre bibliothèque de templates et de médias. C'est un critère de choix.
2 - Sélection du template
L'utilisateur, une fois son outil No Code choisi, peut commencer à créer son application ou son site web. La première étape consiste à sélectionner un template : c'est à partir de ce modèle standard que l'utilisateur débute la création. Parmi les templates, il est possible de choisir de partir d'une page blanche.
Pour faciliter la sélection, les plateformes proposent un système de recherche par mots-clés, ainsi qu'un classement par catégories : « E-commerce », « B2B », « Évènement » ou encore « Services ». Chaque template peut être consulté pour avoir un aperçu sur le design et la navigation.
3 - Personnalisation de l'agencement et du design
Grâce aux performances avancées des outils No Code, les possibilités de personnalisation de l'agencement des éléments du site ou de l'application sont très étendues.
- Sur chaque page du site ou de l'application, chaque élément ou bloc d'éléments peut être retiré ou déplacé. L'utilisateur peut en outre ajouter les éléments de son choix : des zones de texte, des images, des vidéos, des formulaires et tous types de fonctionnalités interactives. Les commandes fonctionnent généralement sur le principe du glisser-déposer.
- La navigation peut être personnalisée. L'utilisateur de la plateforme peut ajouter et supprimer des pages, et créer des menus à plusieurs niveaux. L'apparence du menu est également personnalisable.
- Les couleurs et les polices peuvent être modifiées. Des plateformes permettent de personnaliser en un clic les couleurs et les polices sur toutes les pages du site ou de l'application.
4 - Intégration des contenus
Une fois tous les éléments et blocs d'éléments disposés, l'utilisateur personnalise les contenus de son site ou de son application. Il s'agit d'intégrer ses propres textes et médias, ou d'utiliser des médias disponibles dans la bibliothèque de l'outil No Code.
Des plateformes incluent dans leurs abonnements des IA génératives, pour automatiser la création du texte et des images du site ou de l'application.
5 - Mise en ligne
Une fois le travail de création achevé, il faut mettre le site ou l'application en ligne. Les outils No Code, pour la plupart, sont clés en main : ils ne proposent pas uniquement des fonctionnalités de création, ils incluent tous les services nécessaires pour rendre l'application ou le site web fonctionnel et accessible au public. L'utilisateur est guidé dans le choix de son nom de domaine et de son hébergement, notamment.
Pourquoi utiliser le No Code ?
Le No Code adresse des enjeux de rapidité, de simplicité et de baisse des coûts. À ces égards, c'est une option intéressante pour de nombreux professionnels dans le cadre de certains projets spécifiques.
Être présent en ligne à moindre coût
La présence en ligne est aujourd'hui déterminante de la crédibilité des professionnels. Au lancement d'une entreprise, toutefois, le budget n'est pas toujours suffisant pour engager un développeur web. Les réseaux sociaux et les fiches d'établissement Google sont de bonnes alternatives, gratuites. Pour asseoir sa présence en ligne, il est également judicieux d'avoir un site web. Grâce aux outils No Code, les entreprises qui se lancent avec un moindre budget peuvent s'offrir un site web de qualité professionnelle.
Site vitrine, blog d'entreprise et site de e-commerce : tous ces supports web peuvent être conçus simplement et à moindre coût grâce à un outil No Code, à condition de ne pas prétendre à de hauts niveaux de complexité, d'innovation et d'originalité. Si le produit digital est central pour l'activité de l'entreprise, en revanche, les outils No Code ne garantissent pas sa compétitivité.
Développer rapidement un prototype d'interface
Le No Code peut être utilisé dans le cadre d'un projet de développement ambitieux : le commanditaire du projet réalise un prototype fonctionnel, rapidement et sans connaissance en programmation, pour permettre à l'équipe de développeurs de comprendre parfaitement le résultat attendu. Sur cette base, les développeurs conçoivent un produit hautement complexe, innovant et original.
Créer une application ou un site web en autonomie
Avec les outils No Code, créer un site web, une application mobile ou de bureau devient accessible à tous. Tout professionnel peut donc se lancer dans la conception d'un programme, même s'il ne possède aucune notion en développement de logiciels.
Une PME qui souhaite augmenter sa visibilité sur internet, par exemple, peut concevoir et maintenir son site vitrine en toute autonomie. Elle peut aussi mettre au point une application mobile destinée à ses clients ou un site de e-commerce simple.
Le développement en no-code facilite également la création d'applications de bureau. Les entreprises sont amenées à adapter leurs pratiques aux tendances du marché, notamment avec l'essor du télétravail. Pour certaines, il s'agit de simplifier la collaboration à distance grâce à une application. Pour d'autres, l'enjeu sera d'automatiser des tâches quotidiennes pour une meilleure gestion du temps.
Le No Code s'utilise aussi bien dans le but d'atteindre des objectifs en interne que pour améliorer le service offert à la clientèle. Ce mode de développement répond aux besoins des petites entreprises et des indépendants, pour la réalisation de projets peu complexes, sans recours à des prestataires externes.
Avantages et inconvénients du No Code
L'accessibilité
Les outils de No Code présentent de nombreux atouts pour les utilisateurs. Grâce à leur interface visuelle intuitive et leur simplicité d'utilisation, ils rendent la conception de sites, applications et logiciels accessible à tous. Les petites entreprises qui ne disposent pas d'un service dédié au développement pourront créer facilement des applications en interne. Un collaborateur non formé en programmation sera en mesure de produire un site ou un logiciel à l'aide d'une plateforme en No Code.
Le gain de temps
En limitant le temps consacré au codage, les professionnels optimisent leur productivité. Ils gagnent en efficacité durant la conception d'applications ou de sites internet, puisqu'ils éliminent les tâches liées à la programmation manuelle. Cela évite aussi les pertes de temps induites par les erreurs de saisie lors de l'insertion de lignes de code.
Les développeurs expérimentés peuvent recourir au No Code lorsqu'ils travaillent sur des projets simples, afin de se libérer du temps pour les missions complexes.
Des économies
Recourir aux outils No Code est un bon moyen pour l'entreprise de réaliser des économies. Une PME qui désire créer une application, par exemple, n'aura pas besoin de recruter ou de faire appel à un prestataire.
Les possibilités de personnalisation limitées
Le No Code comporte toutefois quelques points négatifs, qu'une entreprise doit prendre en compte en fonction de ses objectifs. Les outils de No Code restent limités et n'offrent pas les mêmes possibilités de personnalisation que les plateformes low-code, notamment. Selon ses besoins, l'entreprise devra privilégier une solution adaptée, notamment si elle souhaite réaliser un produit plus complexe, plus innovant ou plus original.
La non-propriété de l'outil
Travailler avec des plateformes de No Code présente un inconvénient majeur puisque l'outil n'appartient pas à l'entreprise. Cette dernière est donc dépendante du fournisseur qui reste libre de modifier les options et les fonctionnalités de la plateforme.
Comment se former au No-Code ?
11 outils No Code
- Wix
- Squarespace
- Hostinger
- Webflow
- SiteW
- Impli
- Glide
- Airtable
- Bubble
- GoodBarber
- Thunkable
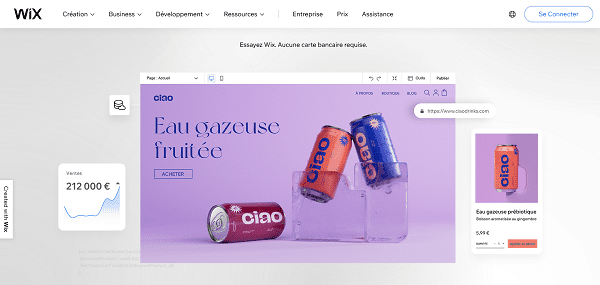
Wix
Wix compte parmi les plateformes de No Code les plus populaires. Cet outil permet de concevoir des sites web professionnels sans coder. Il propose de multiples fonctionnalités et un choix varié de modèles personnalisables. Il convient aux entrepreneurs qui souhaitent créer un site vitrine ou un site marchand. Wix est disponible en Français.

Squarespace
Squarespace est un créateur de sites web en No Code. Portfolio, blog ou encore e-commerce : la plateforme propose des templates adaptés à tous types de projets web. L'interface Squarespace est très facile à prendre en main, et permet d'obtenir rapidement un résultat de qualité. Cet outil est disponible en Français.

Hostinger
Hostinger est réputé pour être une plateforme d'hébergement et d'achat de nom de domaine. C'est également un outil No Code pour créer des sites web. Hostinger propose des fonctionnalités d'IA pour faciliter et accélérer encore le travail de création. L'outil est disponible en Français.

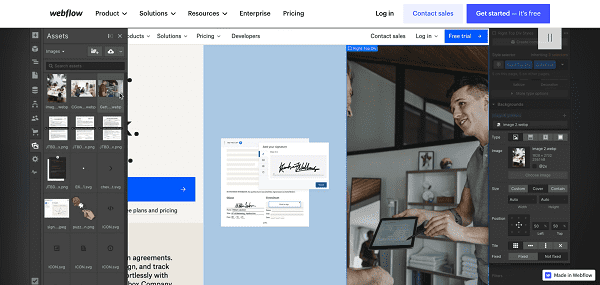
Webflow
Webflow est un outil No Code spécialisé en conception de sites internet. Il plaît pour sa simplicité d'utilisation qui assure aux usagers une prise en main rapide. Il convient parfaitement aux professionnels non initiés aux langages de programmation qui désirent créer un site simple et personnalisé sans contraintes.

SiteW
Impli
Impli est une plateforme qui aide les entrepreneurs, PME et start-ups à réaliser leurs projets sans une ligne de code grâce à différents outils no code et à l'IA. Impli se distingue par son approche personnalisée, facilitant l'adoption des technologies No Code et IA pour les utilisateurs de tous niveaux.

Glide
Glide est un outil No Code pour créer des applications de bureau collaboratives. L'organisation, le partage et l'exploitation des données en entreprise peut être ainsi mis en œuvre en interne, en autonomie. L'outil permet de partir d'un template, qui répond aux besoins spécifiques de l'équipe : ventes, RH ou encore marketing.

Airtable
Airtable est un outil No Code pour créer des applications de bureau à utiliser en interne. Aucune connaissance en développement n'est requise : chaque équipe peut facilement créer sa base de données, intuitive et performante, pour faciliter la collaboration dans l'entreprise.

Bubble
Bubble propose une très large variété de templates, pour créer des sites web et des applications mobiles dans de nombreux domaines d'activité. Cet outil No Code permet aussi de concevoir des applications de bureau pour un usage en interne.

GoodBarber
L'outil No Code GoogBarber permet de créer des applications mobiles iOS et Android, sans compétences en développement. Système de réservations, prise de rendez-vous, vente en ligne ou encore abonnements : de nombreux modules peuvent être ajoutés pour rendre l'application interactive et conviviale. GoodBarber est disponible en Français.

Thunkable
Thunkable est un créateur d'applications mobile en No Code. L'utilisateur conçoit aisément son interface, grâce à des commandes de type glisser-déposer. L'application créée avec Thunkable peut être lancée sur l'App Store et sur Google Play.

Pour aller plus loin, découvrez le générateur de site internet basé sur l'IA pour créer votre site web en quelques minutes en utilisant des requêtes simples.
Développement web










.png)


