La balise viewport optimise la convivialité d'un site en adaptant l'affichage de ses pages selon l'appareil sur lequel elles sont consultées. Si votre site web est conçu sur le CMS de HubSpot, vous n'avez pas à vous inquiéter de la configuration de la balise viewport : votre site est responsive par défaut. Dans le cas contraire, même si vous utilisez un design adaptatif, vous devrez configurer la balise viewport pour offrir une bonne expérience à vos visiteurs sur mobile.

Qu'est-ce que la meta viewport ?
La meta viewport est une balise qui permet de définir les dimensions d'affichage d'une page web, c'est-à-dire sa largeur, sa hauteur et son zoom. Elle est utilisée pour contrôler la mise en page sur les appareils mobiles tels que les smartphones et les tablettes.
Pourquoi configurer la balise viewport ?
Lorsque la balise viewport n'est pas configurée pour les appareils mobiles, ces derniers affichent une page web de la largeur d'un ordinateur de bureau type entre 800 et 1 024 pixels, puis l'adaptent à l'écran pour afficher un texte et des graphiques minuscules.
Lorsque vous configurez la balise viewport pour les appareils mobiles, la largeur de la page web s'ajuste automatiquement à la taille de l'appareil mobile de l'utilisateur, lui offrant une bien meilleure expérience.
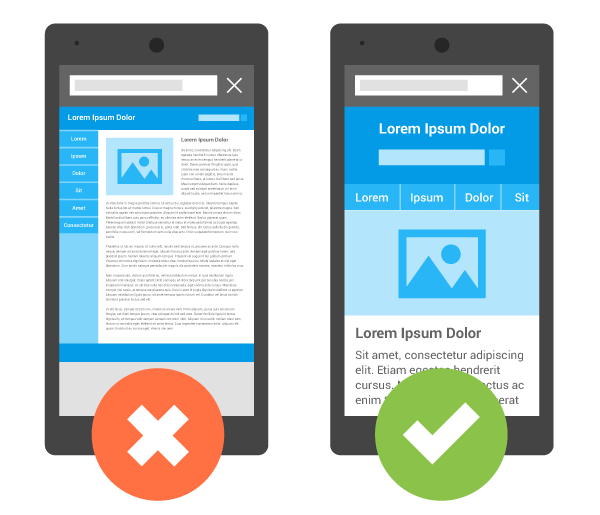
Ci-dessous, l'écran à gauche n'a pas de viewport configuré et le navigateur mobile se base sur la largeur d'un ordinateur de bureau. L'écran à droite a une balise viewport configurée et l'affichage est adapté à la page à la largeur de l'appareil pour que le contenu soit lisible.

Crédit image : Google Developers
Pour vérifier si un viewport est déjà configuré, utilisez le test d'optimisation mobile de Google. Collez votre URL dans le champ vide et cliquez sur Tester. L'outil fera passer le test de compatibilité mobile de Google à votre site web et vous dira si votre balise viewport est configurée ou non.
Quelles sont les propriétés de la meta viewport ?
Width
La propriété « width » désigne la largeur de la page web. Elle fixe la taille de la zone où le contenu sera affiché. Elle est associée à une valeur fixe de 1 à 10 000 pixels ou à la valeur « device-width » qui permet d'adapter le site à la largeur de l'écran de l'appareil utilisé.
La balise à utiliser pour afficher la page web sur toute la largeur de l'écran est la suivante :
<meta name="viewport" content="width=device-width"/>
Si, pour une raison quelconque, vous voulez afficher un contenu spécifique pour un appareil spécifique, vous indiquerez alors la largeur en pixels de l'appareil en question. Veuillez noter que cette option n'est généralement pas recommandée, sauf si vous avez conçu une page/un site pour une taille d'écran spécifique. Par ailleurs, vous ne pouvez pas définir plusieurs balises viewport. Une fois que vous aurez choisi une taille d'appareil, vous devrez vous y tenir.
À titre d'exemple, l'iPhone 6 a une largeur de 667 px en mode paysage. Pour adapter votre page à cet appareil en particulier, vous devrez ajouter la balise suivante à votre site :
<meta name=viewport content="width=667, initial-scale=1">
Voici sur le lien suivant, une liste complète des tailles de viewport pour référence.
N'oubliez pas qu'en déterminant que la largeur de votre page est égale à celle de l'appareil, vous rencontrerez certainement des problèmes lorsque les utilisateurs changeront l'orientation de leurs appareils mobiles. Pour contourner ce problème, vous pouvez utiliser JavaScript afin de choisir de manière conditionnelle les attributs à utiliser, mais la solution la plus simple consiste à ignorer la largeur et conserver la valeur « device-width ».
Height
La propriété « height » fonctionne de la même manière que la propriété « width », à ceci près qu'elle détermine la hauteur de la zone d'affichage de la page web. Elle peut être programmée avec une valeur fixe de 1 à 10 000 pixels ou être automatiquement adaptée à l'écran en utilisant la valeur « device-height ».
Voici la balise à utiliser pour afficher la page web sur toute la hauteur de l'écran :
<meta name="viewport" content="height=device-height"/>
Voici la balise à utiliser pour programmer la hauteur de la page au pixel près :
<meta name="viewport" content="height=200, initial-scale=1"/>
Initial-scale
La propriété « initial-scale » de la balise viewport permet de déterminer le niveau de zoom de la page web lorsqu'elle se charge pour la première fois. Les valeurs possibles vont de « 0.1 » à « 10 », mais la valeur par défaut est « 1 » ou « 1.0 ». Une valeur de « 1.0 » signifie que le zoom initial sera établi à 100 %.
Exemple d'utilisation de la propriété « initial-scale » :
<meta name="viewport" content="initial-scale=1.0"/>
À noter : d'autres propriétés peuvent être utilisées pour contrôler la manière dont les utilisateurs sont autorisés à zoomer ou dézoomer la page web :
- La propriété « minimum-scale » pour définir le niveau de zoom minimal.
- La propriété « maximum-scale » pour fixer le niveau de zoom maximal.
- La propriété « user-scalable » pour déterminer la possibilité ou non de zoomer ou dézoomer.
Exemples d'utilisation des propriétés « minimum-scale », « maximum-scale » et « user-scalable » :
<meta name="viewport" content="minimum-scale=0.5"/>
<meta name="viewport" content="maximum-scale=5"/>
<meta name="viewport" content="user-scalable=no"/>
Comment configurer la balise viewport de votre site web ?
Configurer un viewport mobile nécessite d'ajouter une balise viewport à toutes les pages web que vous voulez adapter aux mobiles.
1 - Insérer la balise viewport dans l'en-tête du site web
Pour procéder à cette étape, copiez simplement l'extrait de code HTML ci-dessous et collez-le dans l'en-tête de votre site.
<meta name=viewport content="width=device-width, initial-scale=1">
Dans de nombreux cas, en plaçant cette balise viewport dans le fichier d'en-tête, vous le répercutez sur tout le site web et rendez ainsi votre site plus compatible avec les mobiles.
2 - Ajouter la balise viewport sur toutes les pages du site
Il peut être nécessaire d'ajouter la balise viewport manuellement sur chaque page. Cette étape est particulièrement importante si vous utilisez un logiciel différent pour votre site web et vos pages de destination.
3 - Vérifier l'intégration de la balise viewport
Si vous n'utilisez pas de solution intégrée telle que le COS de HubSpot, vous devrez vérifier manuellement que vos pages de destination, pages de site et articles de blogs intègrent cette balise viewport.
Note : en ajoutant cette balise, le design du site web ne deviendra pas adaptatif, car c'est un tout autre processus. Néanmoins, il évitera aux utilisateurs sur mobile d'avoir à zoomer et à faire défiler le contenu pour lire et interagir avec votre site web.
Pour aller plus loin, utilisez Website Grader et évaluez les performances de votre site web gratuitement, en quelques clics ; ou découvrez les thèmes et templates de sites web de HubSpot.

Comment configurer la balise viewport de votre site web pour les utilisateurs sur mobiles
OUTIL : ÉVALUATION DE VOTRE SITE WEB
Évaluez votre site web en quelques secondes, puis apprenez gratuitement à l'améliorer.
Découvrir l'outilMis à jour :
La balise viewport optimise la convivialité d'un site en adaptant l'affichage de ses pages selon l'appareil sur lequel elles sont consultées. Si votre site web est conçu sur le CMS de HubSpot, vous n'avez pas à vous inquiéter de la configuration de la balise viewport : votre site est responsive par défaut. Dans le cas contraire, même si vous utilisez un design adaptatif, vous devrez configurer la balise viewport pour offrir une bonne expérience à vos visiteurs sur mobile.
Qu'est-ce que la meta viewport ?
La meta viewport est une balise qui permet de définir les dimensions d'affichage d'une page web, c'est-à-dire sa largeur, sa hauteur et son zoom. Elle est utilisée pour contrôler la mise en page sur les appareils mobiles tels que les smartphones et les tablettes.
Pourquoi configurer la balise viewport ?
Lorsque la balise viewport n'est pas configurée pour les appareils mobiles, ces derniers affichent une page web de la largeur d'un ordinateur de bureau type entre 800 et 1 024 pixels, puis l'adaptent à l'écran pour afficher un texte et des graphiques minuscules.
Lorsque vous configurez la balise viewport pour les appareils mobiles, la largeur de la page web s'ajuste automatiquement à la taille de l'appareil mobile de l'utilisateur, lui offrant une bien meilleure expérience.
Ci-dessous, l'écran à gauche n'a pas de viewport configuré et le navigateur mobile se base sur la largeur d'un ordinateur de bureau. L'écran à droite a une balise viewport configurée et l'affichage est adapté à la page à la largeur de l'appareil pour que le contenu soit lisible.
Crédit image : Google Developers
Pour vérifier si un viewport est déjà configuré, utilisez le test d'optimisation mobile de Google. Collez votre URL dans le champ vide et cliquez sur Tester. L'outil fera passer le test de compatibilité mobile de Google à votre site web et vous dira si votre balise viewport est configurée ou non.
Quelles sont les propriétés de la meta viewport ?
Width
La propriété « width » désigne la largeur de la page web. Elle fixe la taille de la zone où le contenu sera affiché. Elle est associée à une valeur fixe de 1 à 10 000 pixels ou à la valeur « device-width » qui permet d'adapter le site à la largeur de l'écran de l'appareil utilisé.
La balise à utiliser pour afficher la page web sur toute la largeur de l'écran est la suivante :
<meta name="viewport" content="width=device-width"/>
Si, pour une raison quelconque, vous voulez afficher un contenu spécifique pour un appareil spécifique, vous indiquerez alors la largeur en pixels de l'appareil en question. Veuillez noter que cette option n'est généralement pas recommandée, sauf si vous avez conçu une page/un site pour une taille d'écran spécifique. Par ailleurs, vous ne pouvez pas définir plusieurs balises viewport. Une fois que vous aurez choisi une taille d'appareil, vous devrez vous y tenir.
À titre d'exemple, l'iPhone 6 a une largeur de 667 px en mode paysage. Pour adapter votre page à cet appareil en particulier, vous devrez ajouter la balise suivante à votre site :
<meta name=viewport content="width=667, initial-scale=1">
Voici sur le lien suivant, une liste complète des tailles de viewport pour référence.
N'oubliez pas qu'en déterminant que la largeur de votre page est égale à celle de l'appareil, vous rencontrerez certainement des problèmes lorsque les utilisateurs changeront l'orientation de leurs appareils mobiles. Pour contourner ce problème, vous pouvez utiliser JavaScript afin de choisir de manière conditionnelle les attributs à utiliser, mais la solution la plus simple consiste à ignorer la largeur et conserver la valeur « device-width ».
Height
La propriété « height » fonctionne de la même manière que la propriété « width », à ceci près qu'elle détermine la hauteur de la zone d'affichage de la page web. Elle peut être programmée avec une valeur fixe de 1 à 10 000 pixels ou être automatiquement adaptée à l'écran en utilisant la valeur « device-height ».
Voici la balise à utiliser pour afficher la page web sur toute la hauteur de l'écran :
<meta name="viewport" content="height=device-height"/>
Voici la balise à utiliser pour programmer la hauteur de la page au pixel près :
<meta name="viewport" content="height=200, initial-scale=1"/>
Initial-scale
La propriété « initial-scale » de la balise viewport permet de déterminer le niveau de zoom de la page web lorsqu'elle se charge pour la première fois. Les valeurs possibles vont de « 0.1 » à « 10 », mais la valeur par défaut est « 1 » ou « 1.0 ». Une valeur de « 1.0 » signifie que le zoom initial sera établi à 100 %.
Exemple d'utilisation de la propriété « initial-scale » :
<meta name="viewport" content="initial-scale=1.0"/>
À noter : d'autres propriétés peuvent être utilisées pour contrôler la manière dont les utilisateurs sont autorisés à zoomer ou dézoomer la page web :
Exemples d'utilisation des propriétés « minimum-scale », « maximum-scale » et « user-scalable » :
<meta name="viewport" content="minimum-scale=0.5"/>
<meta name="viewport" content="maximum-scale=5"/>
<meta name="viewport" content="user-scalable=no"/>
Le guide pour comprendre les langages HTML et CSS.
Découvrez comment utiliser les langages HTML et CSS pour gérer votre site web efficacement.
Télécharger
Tous les champs sont obligatoires.
Merci d'avoir soumis le formulaire
Cliquez sur le lien pour accéder au contenu en tout temps
Comment configurer la balise viewport de votre site web ?
Configurer un viewport mobile nécessite d'ajouter une balise viewport à toutes les pages web que vous voulez adapter aux mobiles.
1 - Insérer la balise viewport dans l'en-tête du site web
Pour procéder à cette étape, copiez simplement l'extrait de code HTML ci-dessous et collez-le dans l'en-tête de votre site.
<meta name=viewport content="width=device-width, initial-scale=1">
Dans de nombreux cas, en plaçant cette balise viewport dans le fichier d'en-tête, vous le répercutez sur tout le site web et rendez ainsi votre site plus compatible avec les mobiles.
2 - Ajouter la balise viewport sur toutes les pages du site
Il peut être nécessaire d'ajouter la balise viewport manuellement sur chaque page. Cette étape est particulièrement importante si vous utilisez un logiciel différent pour votre site web et vos pages de destination.
3 - Vérifier l'intégration de la balise viewport
Si vous n'utilisez pas de solution intégrée telle que le COS de HubSpot, vous devrez vérifier manuellement que vos pages de destination, pages de site et articles de blogs intègrent cette balise viewport.
Note : en ajoutant cette balise, le design du site web ne deviendra pas adaptatif, car c'est un tout autre processus. Néanmoins, il évitera aux utilisateurs sur mobile d'avoir à zoomer et à faire défiler le contenu pour lire et interagir avec votre site web.
Pour aller plus loin, utilisez Website Grader et évaluez les performances de votre site web gratuitement, en quelques clics ; ou découvrez les thèmes et templates de sites web de HubSpot.
Lancement de site web
Créer un site internet gratuitement
Partager cet article sur les réseaux sociaux
Articles recommandés
Wireframe : définition, utilité et meilleurs outils pour 2026
9 outils pour créer son site web avec l'intelligence artificielle
Comment créer l'arborescence d'un site web ?
Qu'est-ce que le responsive design ? Définition, intérêt et conseils
La mention de copyright sur un site web : obligatoire ou pas ?
Design system : qu'est-ce que c'est et quels sont ses éléments ?
Créer un blog tech pour son entreprise : comment faire ?
Conditions générales de vente (CGV) : Définition + 4 outils pour les créer
Footer (pied de page) : Comment le créer ? [Avec 10 exemples]
Combien coûte un site internet en 2025 ?