Savez-vous qu'en France, les utilisateurs de smartphone passent en moyenne 119 minutes par jour sur leur téléphone portable ? Cela correspond à 50 % du temps total qu'ils passent à naviguer sur Internet. L'utilisation du mobile a donc augmenté de façon conséquente. Fin 2019, 37,4 millions de Français utilisaient leur téléphone pour se rendre sur Internet.

Il est donc peu étonnant que Google ait décidé de répondre à l'augmentation des recherches sur mobile en lançant le projet AMP, ou Accelerated Mobile Pages (pages à l'affichage accéléré sur les mobiles).
Qu'est-ce que Google AMP ?
Google AMP est un format de publication permettant d'accélérer l'affichage des pages des sites web sur mobile. Le gain de temps de chargement est entre autres obtenu par la suppression des éléments inutiles à la navigation. Un temps d'affichage plus rapide offre une meilleure expérience utilisateur ainsi qu'un référencement naturel optimisé par Google.
Comment fonctionne Google AMP ?
Avec le format AMP, le contenu se charge quasi instantanément grâce à la suppression du code JavaScript des pages web. Il donne la priorité aux contenus textuels, puis ajoute le contenu supplémentaire dès que le reste de la page est affiché.
La décision de Google de lancer cette initiative en open source repose sur l'importance que revêt l'amélioration de l'expérience utilisateur (UX) pour les millions de personnes qui effectuent des recherches sur mobile dans le monde entier. Néanmoins, elle a aussi pour objectif de concurrencer Apple News et le programme Instant Articles de Facebook.
Google s'est associé à différents éditeurs et plateformes, tels que Twitter, Vox, BuzzFeed et le Washington Post, pour ne citer que quelques noms, pour qu'ils commencent à utiliser l'AMP sur leurs contenus. La société a également créé une section « À la une » dans son moteur de recherche pour mettre en avant les pages web et les articles conçus avec l'AMP.
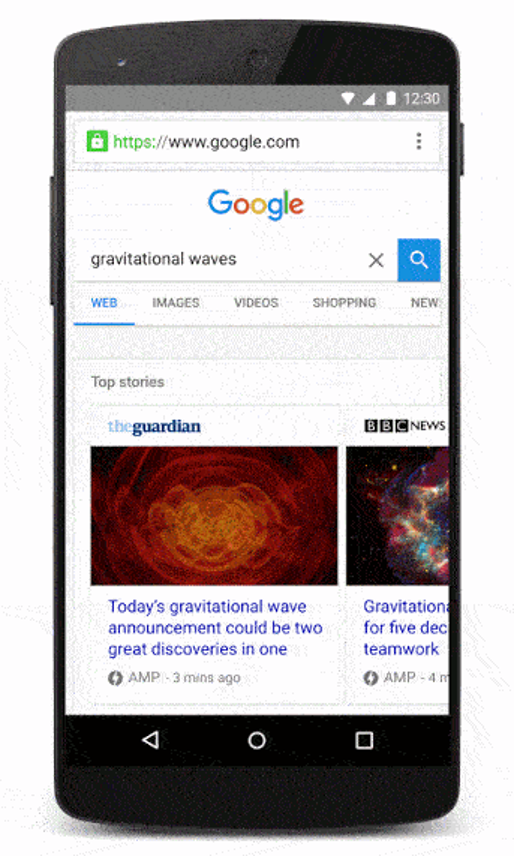
Voici à quoi ressemble un article au format AMP dès que vous avez cliqué dessus dans la section à la une :

Source : Search Engine Land
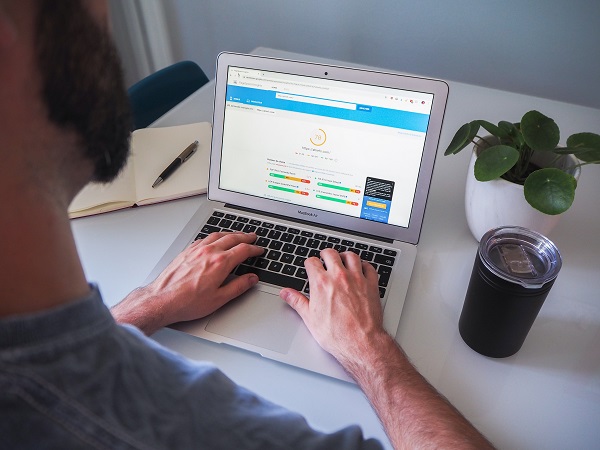
Vous pouvez tester le rendu de l'AMP sur votre propre smartphone. Ouvrez votre application Google et tapez le sujet d'actualité de votre choix. Le temps de chargement est exceptionnel, n'est-ce pas ?
Comme vous l'avez sans doute noté, les articles marqués avec l'éclair de l'AMP sont présentés dans un carrousel en haut de la page de résultats du moteur de recherche.
Les sites web au format AMP apparaissent aussi sur la page principale des résultats de Google.
Si cette évolution semble importante, c'est parce qu'elle l'est. Voyons pourquoi l'AMP aura autant d'impact sur les recherches sur mobile et l'optimisation pour les moteurs de recherche.
Pourquoi l'AMP est-il important ?
L'arrivée de l'AMP est une petite révolution dans le monde du numérique. Véritable avancée, le format présente de nombreux avantages.
Une expérience utilisateur améliorée
Le principal avantage offert par l'AMP est une expérience utilisateur améliorée : lorsque les utilisateurs de mobiles trouvent plus rapidement les informations qu'ils cherchent, ils sont moins susceptibles de quitter un site web.
Plus de la moitié des visiteurs passent moins de 15 secondes sur un site avant de le quitter et 40 % des internautes abandonnent un site web si le chargement prend plus de 3 secondes. Environ 32 % des utilisateurs de smartphone quittent un site après seulement 5 à 6 secondes s'il charge trop lentement. L'AMP a donc un impact énorme sur la capacité des éditeurs à attirer et retenir des clients potentiels sur leurs articles de blog et pages de destination.
Les internautes effectuent plus de recherches sur leur mobile que sur leur ordinateur de bureau, et ce, dans le monde entier. Si vous avez optimisé votre site et vos e-mails pour les appareils mobiles, l'AMP permet également d'optimiser votre contenu pour les recherches sur mobile.
Une meilleure visibilité du contenu
La visibilité du contenu est un autre avantage de l'AMP. Le contenu au format AMP est publié dans le carrousel AMP en haut des pages de résultats de Google et indiqué plus bas avec l'icône éclair. Ces changements en termes de mise en page et de design aident les contenus AMP à se démarquer des autres auprès des utilisateurs qui cherchent des informations, ce qui peut apporter plus de clics et de trafic.
Google AMP et SEO
Détenir la première position sur une page de résultats Google permet d'obtenir un taux de clic moyen de 28,5 %. En seconde position, le taux de clic n'est plus que de 15,7 %. Le référencement est donc très important pour les marketeurs.
L'objectif final de l'inbound marketing est de faire découvrir votre site web à des clients potentiels et, pour cela, il est essentiel d'être visible dans les résultats des moteurs de recherche. Les articles de blog et de journaux d'information formatés avec le code HTML de l'AMP font partie des nombreux outils, comme les mots-clés, titres et textes alternatifs, que les marketeurs peuvent utiliser afin d'optimiser leur contenu pour les moteurs de recherche.
Toutefois, l'AMP n'est pas un signal direct de référencement dans les moteurs de recherche et les sites qui formatent leurs pages avec l'AMP ne verront pas une amélioration soudaine de leur référencement. Richard Gingras, directeur senior des produits d'information et des produits sociaux de Google, a déclaré que l'AMP est l'un des nombreux éléments et signaux que Google analyse pour déterminer le référencement.
« Si deux articles obtiennent le même score au niveau des signaux, et ce, dans toutes leurs caractéristiques à l'exception de la vitesse de chargement, alors oui, nous mettrons en avant celui qui charge le plus vite, car c'est celui que nos utilisateurs préféreront, » a expliqué M. Gingras.
Quelle est donc la leçon pour les marketeurs ? La vitesse est un signal qui affecte le référencement dans les résultats de recherche, mais cela ne signifie pas que le format AMP à lui seul suffit à faire apparaître votre site sur la première page de Google.
Il peut toutefois contribuer à ce que vous obteniez un meilleur référencement lorsqu'il est allié à d'autres signaux. Par exemple, si moins de visiteurs quittent immédiatement votre contenu parce qu'il charge vite et qu'il est pertinent au regard de leurs recherches, cela indique à Google que votre site est très utile pour les internautes et qu'il doit être référencé plus haut dans les pages de résultats.
Comment utiliser l'AMP ?
Vous êtes convaincu par l'AMP et souhaitez produire du contenu sous ce format ? Voici comment procéder.
Concevoir une page au format AMP
Afin d'appliquer l'AMP à vos pages web, vous devez concevoir et développer de nouvelles versions de ces pages avec le code HMTL de l'AMP.
Pourquoi ne pas simplement concevoir une page web au format AMP pour les recherches sur ordinateur de bureau et sur appareil mobile ? L'AMP supprime tout code JavaScript afin d'accélérer le temps de chargement d'une page pour les utilisateurs de mobiles, ce qui signifie que la même page serait simplifiée et beaucoup moins intéressante pour les internautes utilisant leur ordinateur.
Il ne faut pas oublier que l'AMP est conçu pour améliorer l'expérience utilisateur. Quand vous créez une version AMP distincte, vous vous assurez que les visiteurs naviguant sur leur ordinateur ou leur mobile apprécieront tout votre contenu. Le blog Marketing Land conseille d'utiliser des balises « canonical » afin que Google ne pénalise pas votre contenu parce qu'il est dupliqué.
Google AMP via un CMS
Le site web du projet AMP fournit des instructions précises et des tutoriels pour concevoir une page web au format AMP. Il propose aussi une galerie d'exemples AMP pour trouver l'inspiration.
Si vous utilisez un CMS comme WordPress, par exemple, il existe deux plugins qui fonctionnent très bien : AMP for WordPress et AMP for WP. Ils vous permettent de publier du contenu AMP avec WordPress d'une manière parfaitement intégrée aux mécanismes de la plate-forme.
Si vous êtes client du CMS Hub, l'AMP est intégré à la plateforme marketing de HubSpot. Avec ce paramètre, les équipes marketing n'auront plus besoin d'embaucher un développeur ou d'apprendre à coder en AMP avec les ressources mentionnées plus haut. Elles n'auront qu'à cocher une case afin de créer des articles de blog au format AMP qui seront plus visibles dans les résultats de recherche sur mobile.
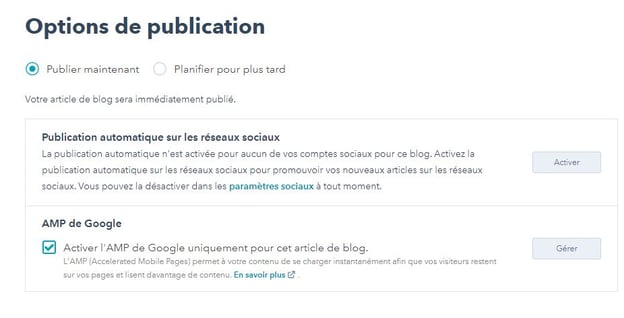
En voici un aperçu :

Une case à cocher, c'est là le seul processus à suivre pour permettre de créer des pages au format AMP dans le logiciel HubSpot.
Comment réaliser un audit du SEO technique ?
Téléchargez ce guide gratuit et définissez une stratégie de SEO technique efficace pour optimiser les performances de votre site.
3 outils pour faire un test Google AMP
Vous avez créé vos pages AMP et vous souhaitez vérifier qu'elles sont bien faites ? Plusieurs outils sont disponibles.
Google Search Console
Pour exécuter un test AMP, il suffit de copier-coller l'URL de la page web à analyser dans la Search Console. Vous obtenez alors une liste d'erreurs à ouvrir les unes après les autres afin de les réparer. Attention aux pages AMP non valides qui pourraient s'afficher sans images, par exemple.
Page Speed Insight
Cet outil dresse un rapport des performances de vos pages AMP et vous présente des suggestions d'amélioration. En haut du rapport, vous trouvez un score qui résume les performances de votre page. Un score de 90 ou plus est considéré comme bon, 50 à 90 est un score à améliorer et un score inférieur à 50 est vu comme médiocre.
Test my Site
Là encore, il suffit de rentrer l'URL de la page à tester pour obtenir une analyse de ses performances. L'outil vous indique la vitesse à laquelle votre page se charge sur mobile et le nombre de visiteurs que vous risquez de perdre si le chargement est trop lent.
Pour aller plus loin, découvrez comment évaluer votre site web en utilisant l'outil website grader ; ou découvrez les modèles de site web gratuits de HubSpot.