L'algorithme de Google décide si votre site web, dont vos articles de blog, se positionnera en première ou en dernière position des résultats de recherche. Il peut faire prospérer votre entreprise, ou l'exposer à d'importants risques si son référencement est pénalisé. L'origine du SEO aux années 90 et a l'algorithme a depuis beaucoup évolué. Voici 20 mises à jour à connaître.
Les mises à jour majeures de l'algorithme Google
- Caffeine
- Panda
- Top Heavy
- Penguin
- Pirate
- Exact Match Domain
- Payday
- Hummingbird - Colibri
- Pigeon
- Mobile Friendly
- Rankbrain
- Quality ou Phantom
- Google double la longueur des descriptions
- August 2018 Core Update
- June 2019 Core Update
- Site Diversity Update
- September 2019 Core Update
- BERT
- December 2020 Core Update
- Google Page Expérience (ou Core Web Vitals)
Bien entendu, il est impossible de vous des informations sur la totalité de l'algorithme de Google car ce secret est trop bien gardé.
Cependant, certaines parties de l'algorithme de Google sont régulièrement mises à jour. De plus, les connaître vous permettra d'acquérir une vision globale du SEO, d'analyser l'impact qu'ont certaines de ces mises à jour et, peut-être, aussi de comprendre un peu mieux ce que veulent vraiment dire votre webmaster ou votre expert SEO quand ils parlent de pingouins ou de pandas.
D'ailleurs, si vous avez constaté un brusque changement dans le trafic de votre site web ou dans son référencement, il y a de fortes chances qu'une mise à jour d'un algorithme de Google ait eu un impact positif ou négatif sur votre site web.
Utilisez cette liste d'algorithmes et de mises à jour de Google, classée par date de déploiement, pour comprendre la logique du référencement. Cela pourrait en surprendre plus d'un, mais le classement de Google ne repose pas sur un algorithme unique. En réalité, plusieurs algorithmes fonctionnent en parallèle.
Tous ces algorithmes servent à améliorer la qualité des résultats de recherche afin de fournir la meilleure expérience possible aux internautes. En effet, puisque leurs usages sur internet évoluent, les algorithmes s'adaptent : de nouvelles règles sont créées ou modifiées en fonction des besoins et de l'attitude des utilisateurs.
Le nom des algorithmes n'est pas toujours facile à retenir et l'on se demande souvent comment certains d'entre eux ont été choisis. Outre ce mystère, cette liste vous permettra d'avoir un aperçu clair des principaux algorithmes de Google et de leurs mises à jour depuis 2010.
Comment optimiser vos contenus rédactionnels et renforcer votre référencement naturel ?
Téléchargez ce guide gratuit et découvrez comment gagner en visibilité grâce aux mots-clés.
1 - Caffeine
Déployé en juin 2010, Caffeine est une refonte du système d'indexation de Google. L'algorithme Caffeine permet de crawler puis d'indexer une page instantanément. Avant sa mise en place, Google ne pouvait procéder à l'indexation de pages qu'après avoir extrait, analysé et compris leur contenu.
Grâce à ce nouveau système qui facilite et augmente la rapidité d'indexation, Google est désormais capable de proposer dans ses résultats de recherche, du contenu et des articles 50% plus récents qu'avant l'implémentation de l'algorithme.
2 - Panda

L'algorithme Panda est un « filtre de recherche ». Introduit pour la première fois en février 2011, il pénalise le référencement des sites web dont le contenu est de faible qualité. Ce filtre vise essentiellement à lutter contre les sites de contenu, créés uniquement pour le référencement et le spam.
L'algorithme Panda est mis à jour régulièrement pour permettre aux sites précédemment pénalisés de récupérer leur référencement après avoir amélioré la qualité de leur contenu, ou au contraire, pour pénaliser les sites qui ne respectent plus les directives de Google. Lors de son premier déploiement, Panda a eu un impact majeur sur la configuration des résultats de recherche en altérant 12% des SERPs aux États-Unis !
Après la mise à jour 4.2, la qualité du contenu est devenue un facteur de référencement et l'intégration de Panda à l'algorithme principal de Google a été confirmée en janvier 2016. Google n'annonce désormais donc plus les mises à jour de Panda : cet algorithme est constamment pris en compte pour définir le classement d'un site web dans les pages de résultats de recherche.
3 - Top Heavy - Excès de publicité
L'algorithme Top Heavy a été déployé en janvier 2012, afin de pénaliser le référencement de sites anormalement surchargés en publicités, notamment au-dessus de la ligne de flottaison.
Cependant, cette mise à jour mineure n'a eu qu'un impact de 1 % sur les résultats de recherche.
4 - Penguin - Pingouin

L'algorithme Penguin est la bête noire des webmasters, dont chaque mise à jour fut très fortement discutée sur le web et entraîna des vagues de panique et de questionnement sur les réseaux sociaux. Les experts pourront le confirmer : à chaque fluctuation des SERPs, la communauté SEO s'affolait en craignant un nouveau changement dans l'algorithme Google dû à Penguin.
Comme Panda, cet algorithme est un filtre de recherche qui fut pour la première fois introduit en avril 2012. Il pénalise le référencement de sites web qui ne respectent pas les directives de Google en matière de création, d'achats ou de réseaux de liens.
Les webmasters pénalisés par Penguin devaient nettoyer leur portfolio de liens en désavouant les liens litigieux. Si ce nettoyage était fait correctement, ils pouvaient espérer récupérer leur référencement d'origine lors de la prochaine mise à jour. Cependant, ce nettoyage fastidieux n'est pas si simple : des mois ou même plusieurs années sont parfois nécessaires avant de pouvoir espérer échapper aux pénalités de référencement de Google.
Le 23 septembre 2016, lors du lancement de la mise à jour 4.0, Google annonça que cette mise à jour serait la dernière. À l'instar de Panda, l'algorithme Penguin a été ajouté dans l'algorithme cœur de Google et il fonctionne maintenant en temps réel.
À présent, la surveillance du portfolio de liens doit donc être un travail constant pour garantir un portfolio de liens sain, qui ne risque pas de pénaliser le référencement de certaines pages.
Qui plus est, l'ajout à l'algorithme principal de Google est une bonne nouvelle, car les webmasters n'auront plus à attendre une nouvelle mise à jour pour pouvoir récupérer leur référencement. En effet, presque deux ans se sont écoulés entre l'avant-dernière mise à jour de l'algorithme et le déploiement de la version 4.0 de Penguin.
5 - Pirate
L'algorithme Pirate est un filtre de recherche déployé en août 2012. Il vise à retirer des SERPs les sites ayant reçu des plaintes pour violation de droits d'auteurs, envoyées via le système DMCA de Google.
Ce filtre est mis à jour de façon régulière afin de faire disparaître les pages qui proposent le téléchargement illégal de films, de séries ou de musique.
6 - Exact Match Domain (EMD) - Correspondance exacte au nom de domaine
L'algorithme Exact Match Domain a été déployé en septembre 2012. Il permet d'éviter que des sites de faible qualité soient référencés dans les premiers résultats de recherche, simplement parce que leur nom de domaine correspond à une requête fortement recherchée par les internautes.
En effet, le nom de domaine a une forte influence sur le référencement et certains webmasters avaient trouvé une parade pour améliorer leur référencement, en créant des noms de domaine optimisés à outrance.
Par exemple, avant l'implémentation de cet algorithme, en prenant « www.logiciel-marketing-pas-cher.com » comme nom de domaine, il y avait de fortes chances pour que la page d'accueil de ce site web soit référencée dans les premiers résultats de recherche pour la requête « Logiciel marketing pas cher », même si le contenu de ses pages ne répondait pas forcément aux besoins des internautes. Le déploiement de cet algorithme a permis d'éviter de telles situations.
7 - Payday
Cet algorithme fut déployé en juin 2013. Il vise à améliorer la pertinence des SERPs en supprimant les résultats pour des requêtes très fortement assimilées au spam (sites de jeux en ligne, contenu pour adultes, crédits, contrefaçon, etc.).
8 - Hummingbird – Colibri
 Hummingbird a été déployé en septembre 2013. Cet algorithme est l'un des plus importants de Google. Il a eu un fort impact sur la façon dont nous formulons nos recherches. Google a choisi de nommer cet algorithme Hummingbird (colibri en français), car, grâce à lui, la recherche devenait précise et rapide.
Hummingbird a été déployé en septembre 2013. Cet algorithme est l'un des plus importants de Google. Il a eu un fort impact sur la façon dont nous formulons nos recherches. Google a choisi de nommer cet algorithme Hummingbird (colibri en français), car, grâce à lui, la recherche devenait précise et rapide.
Grâce à cet algorithme, Google peut dorénavant comprendre une requête ou une phrase dans son ensemble et non plus en fonction d'un ou de quelques mots-clés. Les résultats proposés sont donc de bien meilleure qualité et la recherche a pu devenir plus humaine, grâce à la compréhension de la recherche conversationnelle.
Depuis l'implémentation de ce nouvel algorithme, il est possible d'obtenir des réponses précises pour des requêtes du type : « Quelle est la boulangerie la plus proche » ou « Quel est le médecin de garde aujourd'hui ». Ce type de recherche était impensable auparavant. Hummingbird aurait-il ouvert la porte aux intelligences artificielles et aux assistants vocaux tels qu'Alexa ou Siri ? Probablement.
9 - Pigeon
L'algorithme Pigeon fut déployé en juillet 2014, aux États-Unis et en juin 2015 à l'international. Cet algorithme favorise les résultats de recherche locaux pour apporter des solutions plus précises aux requêtes des utilisateurs. Les modifications apportées par cet algorithme sont visibles sur Google et Google Maps.
L'algorithme Pigeon a eu surtout un impact sur les entreprises et business locaux tels que les restaurants, bars ou cabinets de médecins...
10 - Mobile Friendly - Compatibilité mobile
Le 21 avril 2015, Google procéda au déploiement de son algorithme Mobile Friendly, qui privilégie le référencement des sites web adaptés au mobile.
Cet algorithme a eu un impact encore plus important que ceux de Penguin ou Panda et il fut même renommé « mobilegeddon » par certains experts SEO : l'Armageddon de la compatibilité mobile.
Cet algorithme a été déployé en temps réel et page par page. Un site pouvait donc conserver un bon référencement global, même si certaines de ses pages n'étaient pas adaptées au format mobile.
Depuis 2015, la compatibilité mobile est une priorité pour Google et un facteur de référencement très important. D'ailleurs, en novembre 2016, Google a annoncé qu'il lancerait son Mobile First Index dans le courant de l'année 2017.
Qu'est-ce que Mobile First Index ? Jusqu'à présent, Google établissait le référencement des sites web en fonction de leur version desktop. Mais le comportement des utilisateurs change et ceux-ci passent plus de temps à surfer sur internet avec un mobile qu'un ordinateur. Google a donc décidé de prendre en compte la version mobile d'un site web, au détriment de la version bureau afin d'effectuer son référencement.
Si votre site web n'est pas adapté au mobile, il est donc grand temps de procéder à certains changements. Vérifiez la compatibilité mobile de votre site internet en procédant à un test gratuit sur Website Grader.
11 - Rankbrain
Rankbrain, lancé au début de l'année 2015, fait en réalité partie de l'algorithme de recherche Hummingbird. Rankbrain est assez particulier et mystérieux, car il s'agirait d'une intelligence artificielle qui serait capable de comprendre le sens de requêtes similaires, mais formulées différemment.
Par exemple, cette intelligence artificielle pourrait comprendre, au fil de son apprentissage, que les requêtes « Barack » et « Mari de Michelle Obama » doivent apporter une réponse similaire qui est « Barack Obama ».
Dans la prolongation de Hummingbird, Rankbrain a pour vocation d'interpréter et de comprendre les recherches les plus abstraites des internautes. Plus important encore, Google a affirmé que Rankbrain faisait partie des trois facteurs de référencement les plus importants (avec la qualité du contenu et les backlinks).
L'apprentissage de Rankbrain est appliqué sur toutes les recherches, mais il se fait hors ligne. Google l'alimente avec des fichiers de recherches historiques afin qu'il apprenne à faire des prédictions. Ces prédictions sont ensuite testées puis appliquées, si elles s'avèrent être correctes.
Vous ne pensiez pas qu'une simple recherche sur Google impliquait tout ce travail en amont, n'est-ce pas ?
12 - Quality ou Phantom

En mai 2015, la planète SEO s'affolait, car beaucoup de webmasters remarquaient des changements significatifs dans les SERPs. Cependant, lorsque les membres de l'équipe de Google, en charge de la qualité des moteurs de recherche, avaient été interpellés sur Twitter (comme c'est très souvent le cas), ceux-ci répondaient qu'ils n'avaient aucune mise à jour à annoncer.
Les webmasters, convaincus que quelque chose se produisait, décidèrent de nommer cette mise à jour Phantom, en raison de l'absence de réponse de Google, mais des signes évidents de changement.
Quelques semaines plus tard, Google confirma qu'une mise à jour avait effectivement été déployée et qu'elle portait sur la qualité du contenu des sites web. La mise à jour Phantom fut alors rebaptisée « Quality » par Google. Cependant, Google n'a jamais voulu préciser en quoi cette mise à jour était différente de l'algorithme Panda.
Périodiquement, des mises à jour sont remarquées par les experts SEO, mais niées par Google. Il existe donc plusieurs versions de l'algorithme Phantom, baptisées à défaut de meilleur nom, par Phantom 1, 2 ou 3. Cependant leur importance, leurs mécanismes et leur portée restent plus ou moins inconnus.
13 - Google double la longueur des descriptions
En novembre 2017, Google a doublé le nombre de caractères affiché dans les descriptions des résultats, passant d'une limite de 160 caractères à une limite de 320 caractères.
Avec cette mise à jour, Google continue à favoriser des phrases complètes et des descriptions qui contiennent suffisamment d'informations pour donner du contexte au lien, afin de mieux orienter l'internaute dans ses recherches. Il est donc possible que le moteur de recherche ne tienne pas compte de votre balise méta-description et coupe ou complète certaines descriptions.
Rappel : Les méta-descriptions ne rentrent pas en compte dans les classements des moteurs de recherche, mais restent essentielles pour inciter vos visiteurs à se rendre sur votre site.
14 - August 2018 Core Update
Lancée le 1er août 2018 en plein cours de l'été, cette Core Update se voit également nommée « Medic Update », et ce, pour plusieurs raisons. Il s'agit d'un format de mise à jour général de l'algorithme, dont les modifications apportées peuvent être plus ou moins importants selon les points qu'elle traite/optimise.
Ici, Google n'a pas plus donné d'indications précises sur ce qui a été apporté au moteur. L'unique communiqué à ce propos évoque le fait de suivre les mêmes conseils génériques que pour la précédente Core Update de mars 2018. Plusieurs spécialistes ont étudié la question de cette mise à jour, car le ranking s'est vu grandement modifié pour plusieurs sites, majoritairement dans :
- La santé à la grande majorité.
- La finance et le business.
- Le secteur du e-commerce.
Plus tard, Google a affirmé que cette Core Update ne concerne pas uniquement les pages YMYL (Your Money Your Life) et les thématiques mentionnées plus haut, en laissant sous-entendre que cela concernait bel et bien tout le monde.
15 - June 2019 Core Update
Nouvelle mise à jour majeure de l'algorithme, celle de juin 2019 est plus précisément la première à avoir été officiellement annoncée aux spécialistes par le biais d'un tweet sur Twitter. Dans les faits, ce changement du moteur de recherche s'est vu effectif le 3 juin 2019.
Il s'agit d'une update dont l'objectif est de renforcer les exigences en matière de qualité globale à propos des résultats affichés dans les SERPs, notamment concernant les points suivants :
- Vitesse de chargement et fluidité de navigation.
- Couverture globale et pertinente de la thématique concernée.
- Passage à HTTPS ou encore à un UX/UI full responsive design.
Cette mise à jour avait été un nouveau tournant dans la mise en valeur du contenu type articles de blog de qualité. Les sites de mauvaise qualité voient désormais leur ranking globale diminuer au profit des sites performants, régulièrement nourris avec du contenu bien construit, de qualité et qui répond toujours plus à la requête de l'internaute.
D'un autre côté, cette update diffère de par sa revalorisation dans les SERPs des suggestions de vidéos YouTube au-dessus des résultats de recherche.
16 - Site Diversity Update
Cette mise à jour de l'algorithme a été annoncée très peu de temps après la June 2019 Core Update et également lancée au cours de ce même mois de juin 2019. Son nom explicite le principe même des nouvelles règles qu'elle apporte : renforcer la diversité des résultats dans les pages de recherche.
Dans les faits, cette mise à jour vient limiter grandement la possibilité d'avoir plusieurs pages issues d'un même domaine dans les premiers résultats de recherche. Ainsi, sans l'affirmer clairement, Google favorise la concurrence entre les sites, mais aussi facilite le recoupage de sources des particuliers afin d'obtenir des informations toujours plus fiables.
Ce dernier point est donc à mettre en lien avec les critères de sélection du ranking des deux précédentes updates :
- Un site au contenu structuré, pertinent et fiable.
- Une expérience de navigation optimale (vitesse de chargement, etc.).
- Une arborescence de site cohérente et intuitive.
Avec tous ces éléments, Google enterre définitivement des techniques plus ou moins loyales en matière de concurrence, à l'image des pages satellites. Cette méthode consistait à créer une page uniquement pour attirer du trafic issu d'un seul mot-clé ou requête.
17 - September 2019 Core Update
Moins impactant que ses prédécesseurs, ce changement dans le moteur a plus précisément été annoncé sur le Twitter dédié de Google le 24 septembre 2019.
Parmi les principales fluctuations de positionnement, ont été constatées des évolutions sur des sites autrefois moins bien rankés. Autrement dit, cette mise à jour est une revalorisation des résultats précédemment reclus aux positionnements bas dans les SERPs.
De ce fait, Google considère toujours plus chaque résultat existant pour continuer à proposer des SERPs pertinentes avec un contenu de qualité et sûr. Ces sites mal positionnés avaient pu connaître un ralentissement à l'époque de techniques plus abusives pas encore pénalisées par le moteur.
18 - BERT
Annoncée comme la mise à jour la plus importante pour le moteur de recherche de Google depuis 5 ans, BERT a officiellement été déployée en France le 9 décembre 2019, en parallèle du lancement dans de nombreux autres pays.
BERT représente véritablement les prémices d'une intelligence artificielle, à terme, dans le moteur. Cela se traduit par la contextualisation des mots-clés issus d'une requête, non plus considérés individuellement par le moteur, mais dans leur ensemble.
BERT tend à hiérarchiser les termes et expressions d'une requête par importance afin de gagner en compréhension de ce qui est attendu par l'internaute. Celui-ci, utilisant plus que jamais la recherche vocale ou sous forme de question écrite, verra alors les résultats proposés dans les SERPs toujours plus proches de ce qu'il en attendait initialement.
Vous connaissez maintenant un peu mieux tous les éléments qui peuvent influencer vos recherches ou le référencement de votre site web. En revanche, cette liste n'est pas exhaustive, car il existe également Big Daddy, Florida ou Bourbon, des mises à jour de l'algorithme plus anciennes encore.
Pour aller plus loin, téléchargez ce guide gratuit et découvrez quelles stratégies SEO mettre en place.
19 - December 2020 Core Update
En décembre 2020 Google annonce une nouvelle mise à jour majeure pour son algorithme. Le but : améliorer la manière dont ses robots classent les pages indexées pour les résultats de recherche.
Cette mise à jour est la troisième effectuée en 2020, soit 7 mois après la Core Update du mois de mai. Ce délai plus long que la normale laisse penser que la crise sanitaire de la Covid 19 a impacté le planning de Google. D'autres supposent que cette mise à jour a été calculée pour être déployée pendant le Black Friday et les achats de fin d'année.
Et bien que l'annonce du December 2020 Core Update a affolé la sphère SEO, les sites qui prennent soin de procurer un contenu et une expérience utilisateur de qualité n'ont pas été inquiétés. En effet, les quatre axes de cette mise à jour étaient la qualité du contenu, la performance technique, l'organisation des sites internet et l'expérience utilisateur.
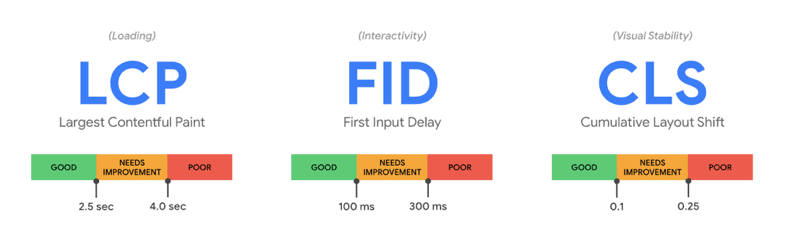
20 - Google Page Expérience ou Core Web Vitals

Prévue initialement pour mai 2021 puis repoussée à l'été, la Google Page Expérience va engendrer certains changements dans les techniques de référencement utilisées jusque-là. Et comme la précédente mise à jour, celle-ci va se focaliser sur l'expérience utilisateur. De ce fait, l'algorithme va être modifié de façon à mieux évaluer l'expérience des sites internet. Les points de contrôle – ou « signaux web essentiels » comme les appelle Google – seront :
- L'analyse du temps d'affichage (LCP – Largest Content Pain).
- Le laps de temps entre le moment où l'utilisateur clique pour afficher la page et le moment où le navigateur répond à la demande (FID – First Input Delay).
- La stabilité visuelle de la page pendant le temps de chargement (CLS – Cumulative Layout Shift).
Ces trois critères deviendront donc des critères importants quant aux classements des sites dans les résultats de recherche à partir de mai 2021. Ceux qui obtiendront de mauvais scores se verront déclassés.
Pour bien se préparer à la Google Page Expérience, il faudra travailler sur le temps de chargement des pages, le temps de réponse du serveur, la performance des images en les convertissant au format WebP et enfin, soigner le design adaptatif.
À noter qu'une bonne expérience utilisateur se construit grâce à la compréhension de l'internaute et de son intention de recherche. Il est alors important de se demander si les pages qu'on souhaite référencer correspondent à une des quatre intentions courant, soit :
- L'intention de navigation : l'internaute recherche un site en particulier.
- L'intention informationnelle : l'internaute recherche une information précise.
- L'intention commerciale : l'internaute recherche un produit ou un service à acheter.
- L'intention transactionnelle : l'internaute est en situation d'achat.
5 faits intéressants sur l'algorithme Google
1945 année de naissance du SEO ?
Le SEO n'est pas tout à fait né en 1945. Cependant, à cette époque Vannevar Bush imagine son ancêtre : un système d'archivage de donnée à grande échelle qui permettait de naviguer entre différentes sources d'informations. Plus que la navigation, le système permettait aussi de créer des connexions entre les sources.
Il nomma ce projet fou pour l'époque « Memex » et en le détailla précisément dans un article qu'il publia en que directeur de l'Office Of Scientific Research and Development.
500 modifications par an
D'après MOZ, Google effectuerait plus de 500 mises à jours par an de son algorithme, soit en moyenne 1,3 mise à jour par jour. Cependant, ces mises à jour étant mineures, le géant de la recherche internet ne communique pas à leur sujet.
Ce chiffre paraît très élevé, pourtant Google n'a pas toujours été aussi actif quant à la mise à jour de son algorithme : de 2000 à 2008, on en compte seulement 25. Ce n'est qu'à partir de 2008 que les mises à jour ont été intensifiées, en grande partie « à cause « de l'arrivée des smartphones dans nos usages qui a considérablement impacté le nombre des recherches effectuées.
L'origine du nom PageRank
PageRank – la technologie qui permet au moteur de recherche de référencer les sites internet – porte en partie le nom d'un des co-fondateurs de Google, Larry Page. Mais il n'a pas que le nom qui est étonnant au sujet de PageRank.
Jusqu'en 2016, tout le monde pouvait consulter le PageRank d'un site internet et donc, avoir accès à des informations précieuses pour la stratégie de netlinking à appliquer. L'accès à ces informations a créé des pratiques punies par Google comme la vente de lien. Ces pratiques existent toujours malgré le fait que les informations de PageRank ne sont plus accessibles.
La Google Dance
Très loin d'être une chorégraphie endiablée, la Google Dance faisait référence aux modifications importantes et soudaines de l'algorithme. Ces modifications étaient réalisées chaque mois jusqu'en 2003, date à laquelle Google a changé son procédé de mise à jour. Depuis, le moteur de recherche réalise des ajustements plus globaux et donc, plus facilement gérables.
En référence à cette période où les webmasters avaient de quoi s'arracher les cheveux, Google a nommé « Google Dance » un de ses évènements SEO organisés en 2016.
Les évaluateurs de recherche
Cela peut être surprenant, mais les résultats de recherche ne sont pas seulement évalués par l'armée de robots de Google. En effet, le géant de la recherche internet fait aussi appel à de vrais humains pour contrôler la qualité de l'indexation des résultats.
Appelés « évaluateurs de recherche », ils mènent près de 40 000 évaluations de précision chaque année. Un document de 146 pages recense toutes les règles à appliquer pour juger la qualité d'une page internet et son classement dans trois catégories possibles : page de qualité élevée, intermédiaire ou faible.
Pour aller plus loin, découvrez comment optimiser les contenus rédactionnels de votre site web et gagner en visibilité en téléchargeant le guide et son modèle pour la recherche de mots-clés ; ou découvrez l'outil gratuit pour générer du contenu avec l'intelligence artificielle.
-Nov-17-2022-03-26-17-2427-PM-2.webp?width=112&height=112&name=FR%20Ipad%20template%20%20(2)-Nov-17-2022-03-26-17-2427-PM-2.webp)